![[ 2019年版 ] WordpressとTwitterの埋め込み連携](https://soylatte.jp/wp-content/uploads/2019/02/wp-twitter.jpg)
Twitter Publishの基本的な使い方
Twitter Publishの使い方自体は非常にカンタンです。
- 埋め込みたいTweetやタイムラインのURLをコピーしておく
最初の一歩ですが、埋め込めみタイプが多様に存在していて、使い慣れてないと、この埋め込みタイプを決めることが最難関だと思います。埋め込むタイプに合わせたURLの取得方法を後述します。
- URLをTwitter Publishに貼り付ける

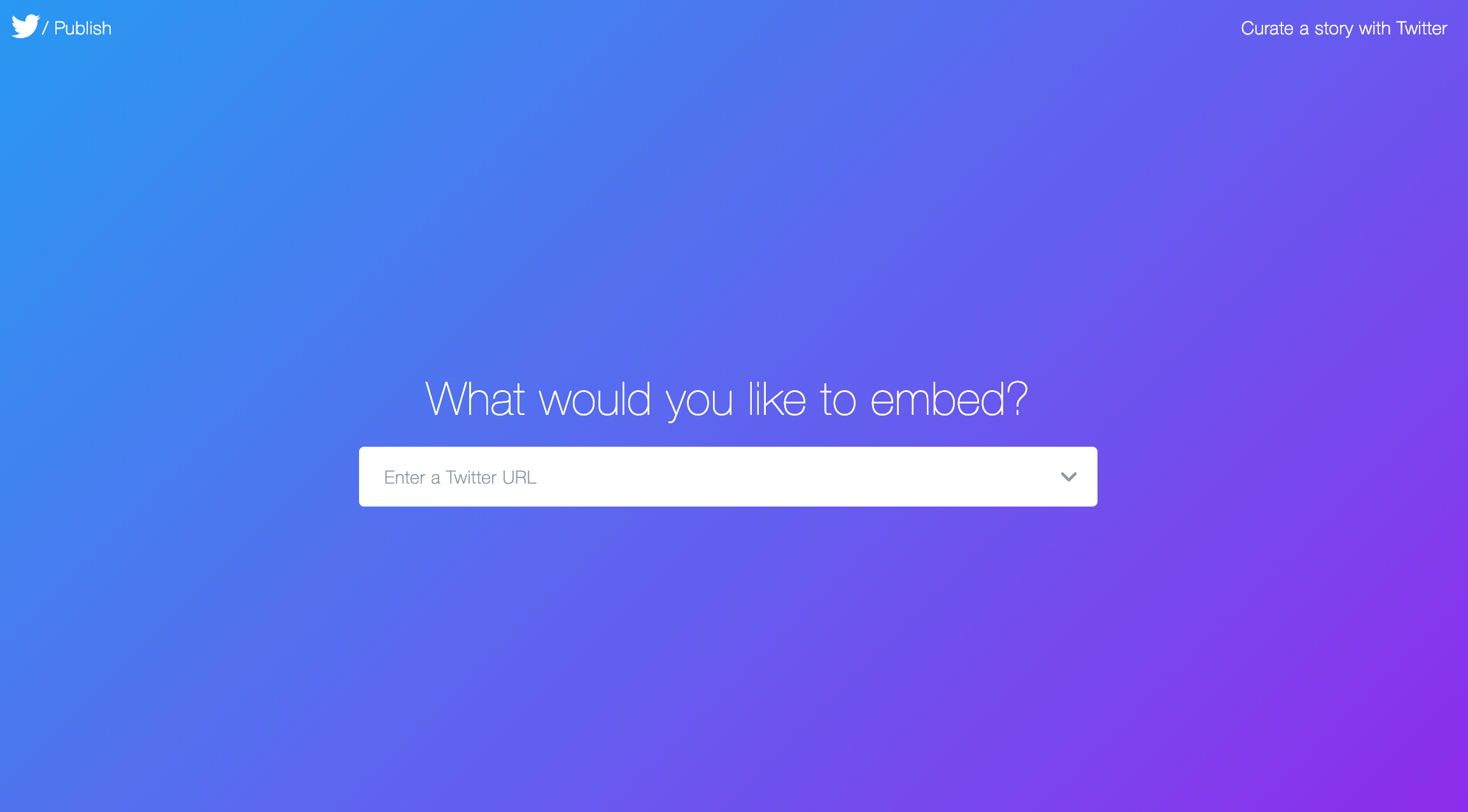
Twitter Publishにアクセスするとファーストビューにインプット欄が見えるので、ここにURLをペーストします - 必要ならデザインをカスタマイズする

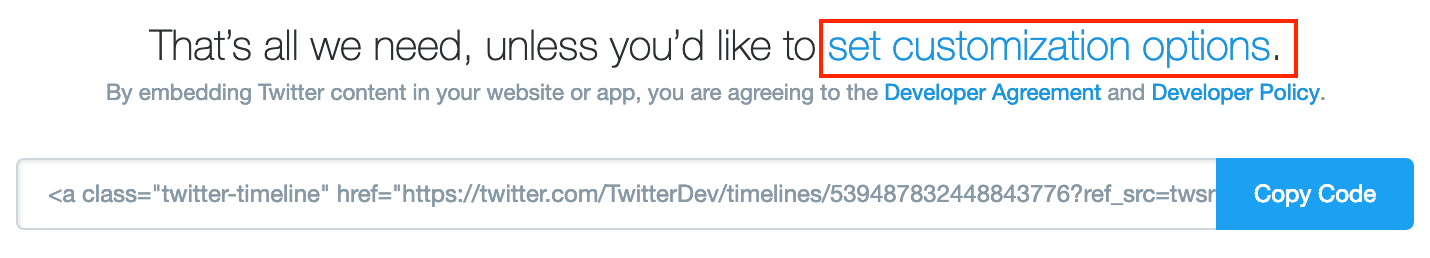
Twitter Publishの使うメリットの1つが、簡単にデザインをカスタマイズできる点です。 - 生成されたコードを埋め込みたい場所にペーストする
何を埋め込むかによって、貼り付けるのに適した場所が若干異なります。こちらも後述します。
- 完成!

11種類の埋め込みタイプ
以下の通り様々な埋め込みタイプがあります。
- 単体タイプ
- タイプ1: 単体Tweet
- 複数(タイムライン)タイプ
- タイプ2: タイムライン
- タイプ3: いいねしたTweetのタイムライン
- タイプ4: “モーメント”としてまとめたTweetのタイムライン
- タイプ5: “コレクション”としてまとめたTweetのタイムライン
- タイプ6: “リスト”でまとめた人たちのタイムライン
- ボタン
- タイプ7: 読者に、特定の誰かをフォローしてもらうためのボタン
- タイプ8: 読者に、ハッシュタグを付けてTweetしてもらうためのボタン
- タイプ9: 読者に、特定の誰かへのメンションを付けてTweetしてもらうためのボタン
- タイプ10: 読者に、記事をシェアしてもらうためのボタン
- タイプ11: 読者に、メッセージを送ってもらうためのボタン
では、埋め込みタイプ別に見ていきましょう。
タイプ1: 単体Tweetを埋め込む方法

どんな目的で埋め込むか
単体で埋め込みたいと思うときはどんなときかを考えました。もちろん他にも動機や目的はあると思いますが、参考までに。
- このTweetについて深掘りします、という趣旨の導入で記事を始めるとき(Tweetをサイトへの導線として使うとき)
- 自分の記事と似た意見や、全く別の意見を取り上げるときに、引用代わりにTweetを埋め込む
- ピンポイントで商品やサイトのレビューなどをもらったときに、サイトでTweetを紹介したいとき
- 自分のTweetがバズられたのを自慢したいとき(笑)
[tips]後述するモーメントやコレクションでも特定のTweet一覧を埋め込めますが、ひと手間増えるので、サクッと数件埋め込みたいときも単体埋め込みが便利です[/tips]
埋め込み用コードの取得方法
単体埋め込みはTwitter Publishを使わなくても埋め込めます。
Twitterで直接埋め込み用コードを取得する
埋め込むツイートのデザインをカスタマイズしない場合は、Twitter経由で埋め込みコードを取得できます。

Twitter Publishで埋め込み用コードを取得する
埋め込むツイートのデザインをカスタマイズする場合は、Twitter Publish経由で埋め込みコードを取得できます。

WordPressでの埋め込み箇所
単体のTweetをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”bad” /] あまり見かけない |
| 投稿ページの記事内(single.phpなど) | [rate value=”good” /] よくある |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”bad” /] あまり見かけない |
| フッター(footer.phpなど) | [rate value=”bad” /] あまり見かけない |
タイプ2: タイムラインを埋め込む方法

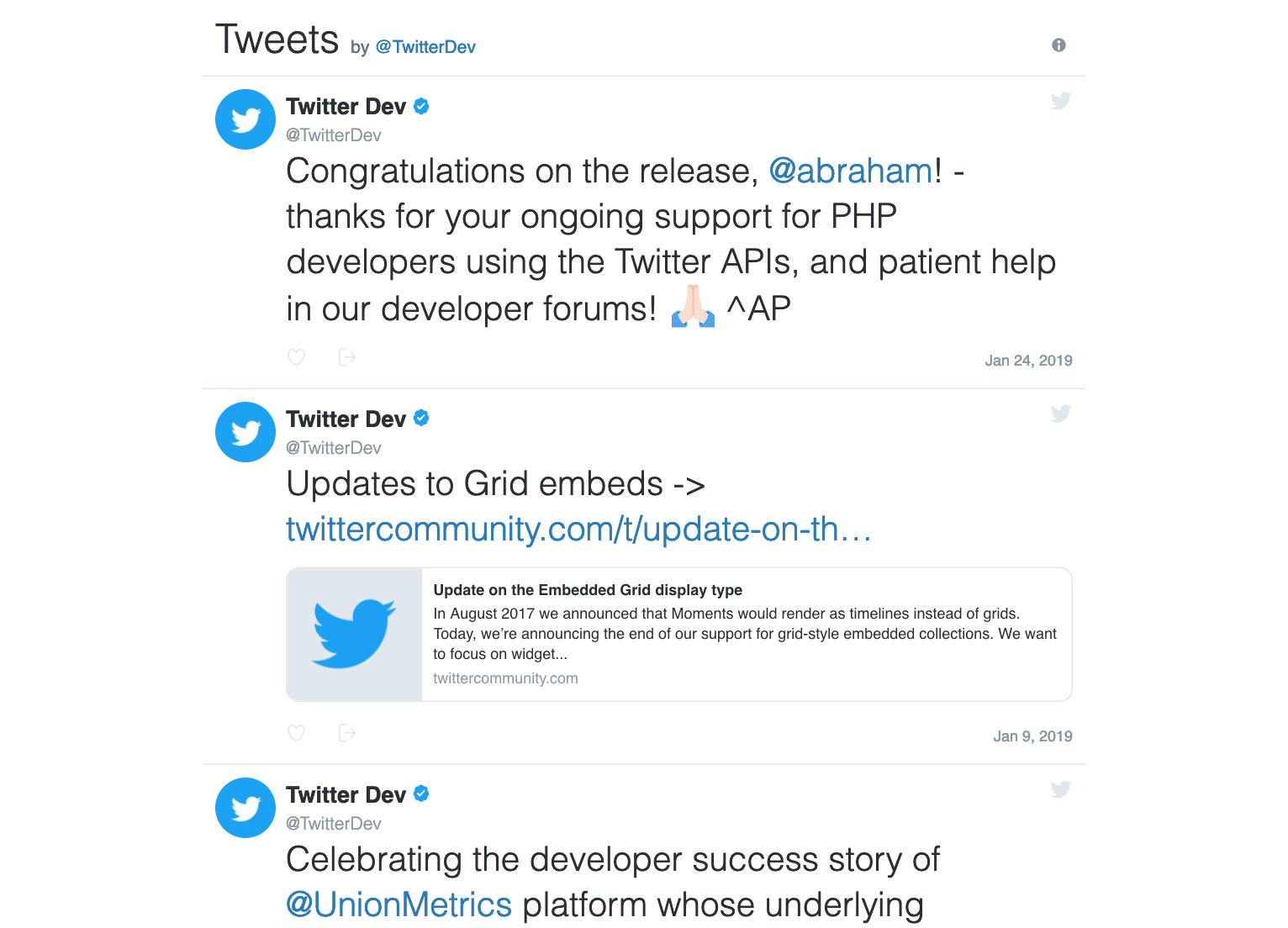
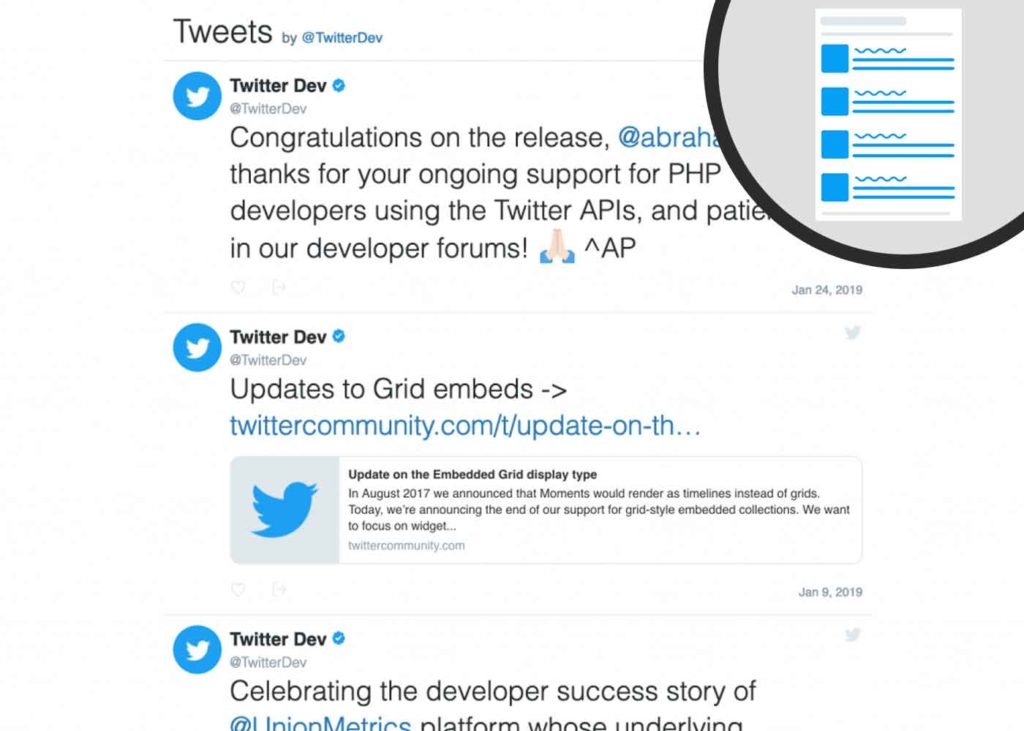
自分や誰か1人のタイムラインをWordpressに埋め込みます。
どんな目的で埋め込むか
タイムラインを埋め込みたいと思うときはどんなときかを考えました。
- ブログのサイドバーやフッターに自分のタイムラインを表示しておくことで、読者にTwitterアカウントの存在を、消極的に伝えたいとき
- 企業や有名人に関する話題の記事内で、該当するユーザーのタイムラインを表示しておきたいとき
埋め込み用コードの取得方法
URLを使うか、ハンドル名を使うか、どちらでも実現できます。
URLを使ってTwitter Publishで埋め込む方法
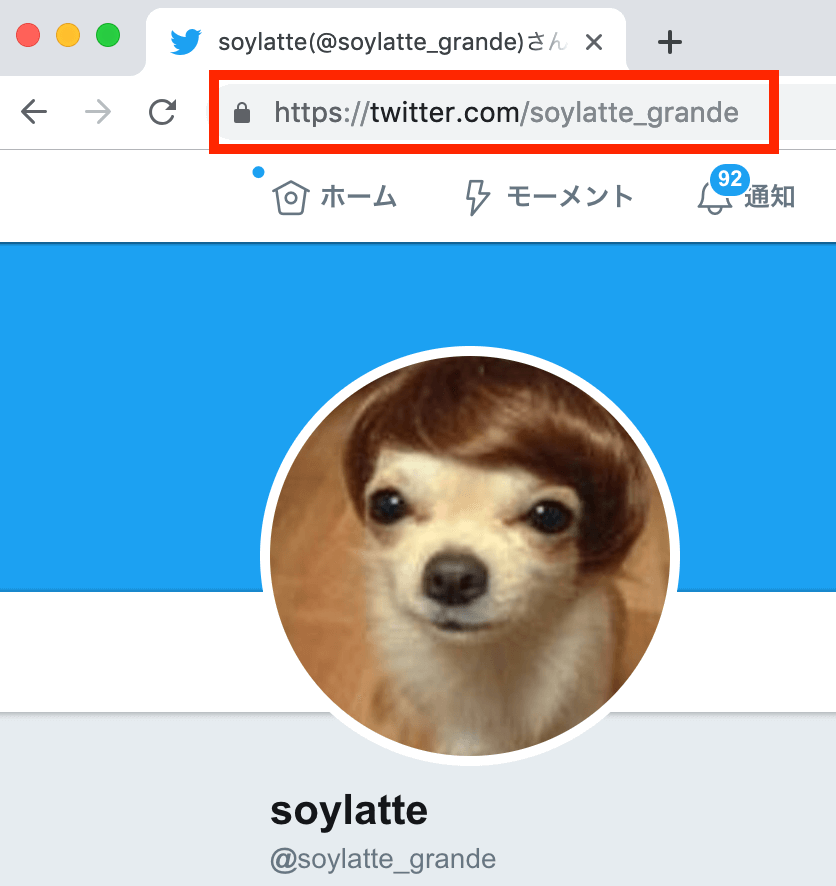
誰かのタイムラインにアクセスすれば、アドレスバーのURLをそのままTwitter PublishにコピペするだけでOKです。

ハンドル名を使ってTwitter Publishで埋め込む方法
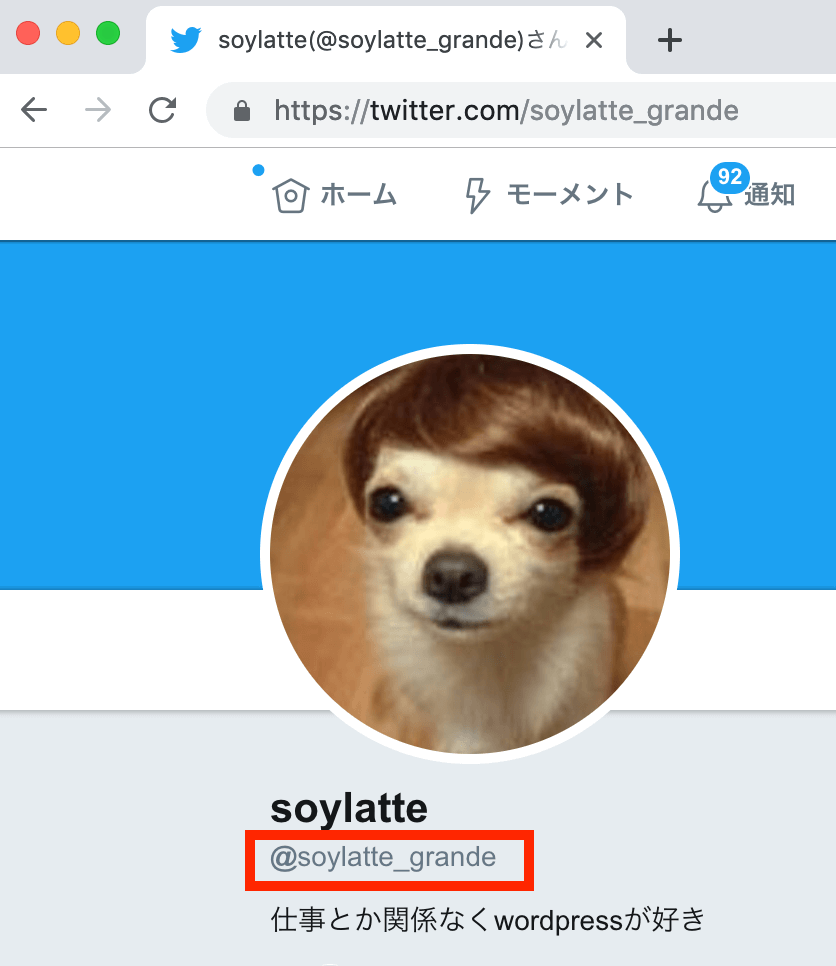
またはハンドル名をコピーしてTwitter Publishにペーストしても同じ結果が得られます。

WordPressでの埋め込み箇所
タイムラインをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”good” /] よくある |
| 投稿ページの記事内(single.phpなど) | [rate value=”ok” /] たまに見かける |
| 固定ページの記事内(page.phpなど) | [rate value=”bad” /] あまり見かけない |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”good” /] よくある |
| フッター(footer.phpなど) | [rate value=”good” /] よくある |
タイプ3: “いいね”したTweetのタイムラインを埋め込む方法

どんな目的で埋め込むか
- 自分が何にいいねする人なのかを読者に伝えたいとき
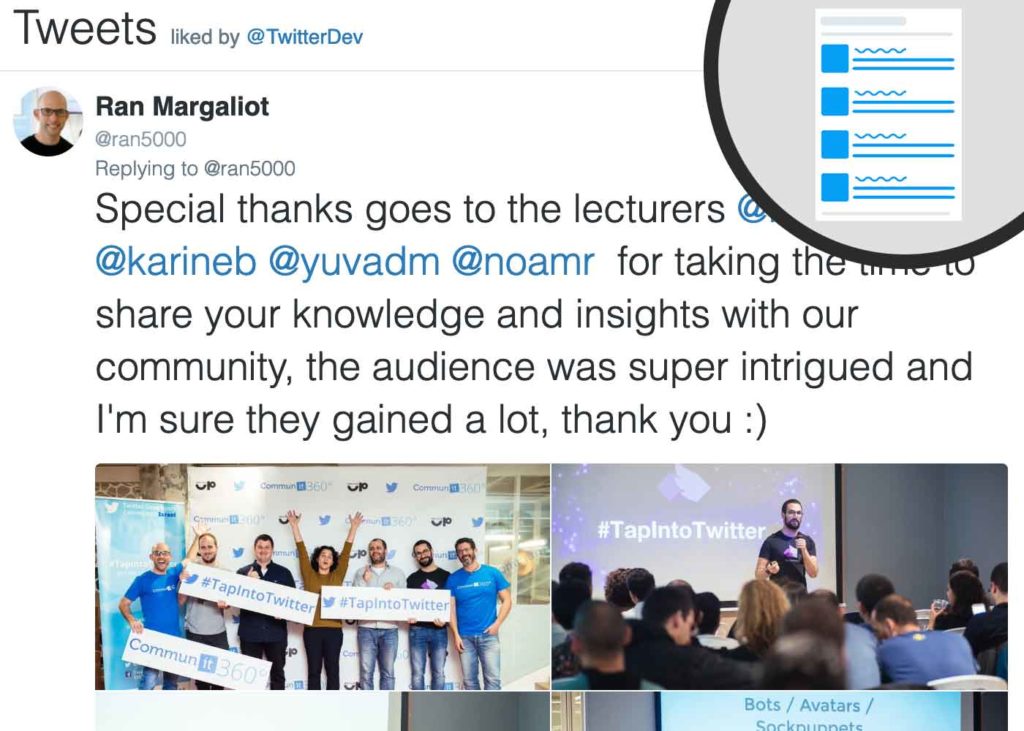
- いいねしたTweetを見せることがサイトに相応しいと思うとき
- 第三者からの評価をいいねするようにしておけば、サイドバーやフッターに配置することで自社や自分へのレビュー一覧として使える
[tips]最後の「レビューとして使える」というのは「モーメント」の方が向いています。ただ「いいね」はハートマークをワンクリックするだけという点が優れているかなと思います。とはいえ苦肉の策という感は否めませんね^^;[/tips]
WordPressでの埋め込み箇所
いいねタイムラインをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”ok” /] たまに見かける |
| 投稿ページ(single.phpなど) | [rate value=”bad” /] あまり見かけない |
| 固定ページ(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”good” /] よくある |
| フッター(footer.phpなど) | [rate value=”good” /] よくある |
タイプ4: モーメントの埋め込み方

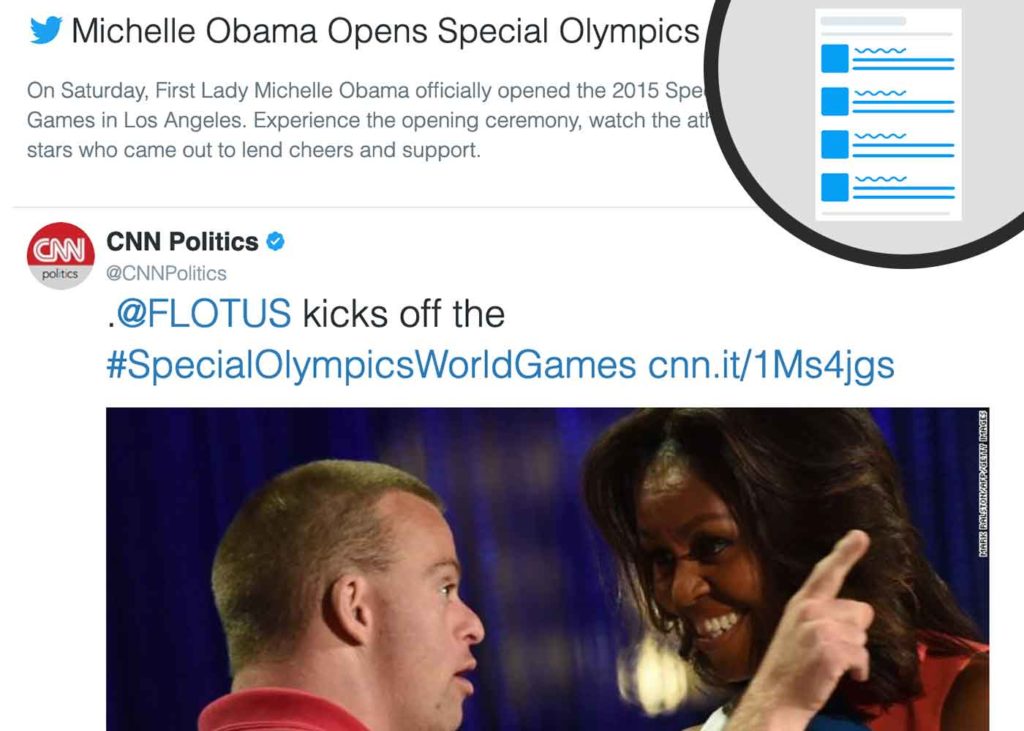
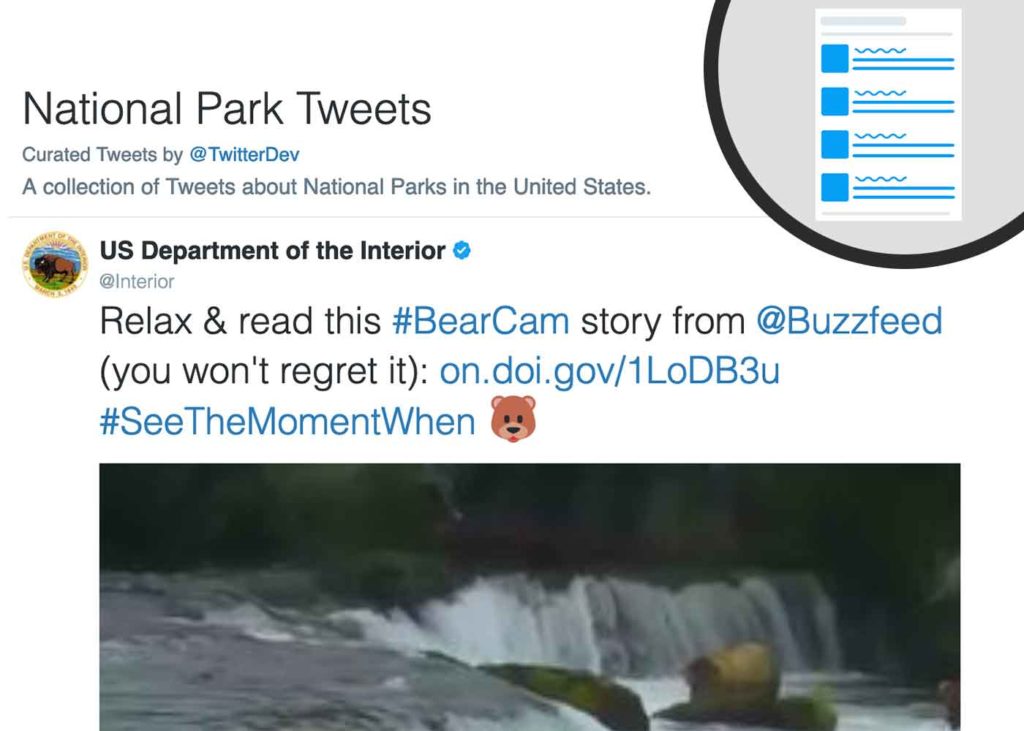
自分(または他者)が選んだ特定のTweetだけをタイムラインに表示して、「タイトル」「説明」「カバー写真」をつけて共有できるモーメント。
このモーメントも埋め込むことが可能です。
タイムラインの内容は自分が決めたTweetのみで、勝手に増えたり減ったりしないので、使い勝手が良いタイムラインと言えます。
どんな目的で埋め込むか
- 自分で(多くの場合あるトピックに絞って)集めたtweetのタイムラインを埋め込みたいとき
- 執筆中の記事に関する、誰かが作ったモーメントを見つけたので、埋め込んでサクッとコンテンツを補強したいとき
埋め込み用コードの取得方法
Twitterから直接埋め込み用のコードが入手できるため、ますます使い勝手が良いですね。
Twitterで直接埋め込み用コードを取得する
埋め込むツイートのデザインをカスタマイズしない場合は、Twitter経由で埋め込みコードを取得できます。
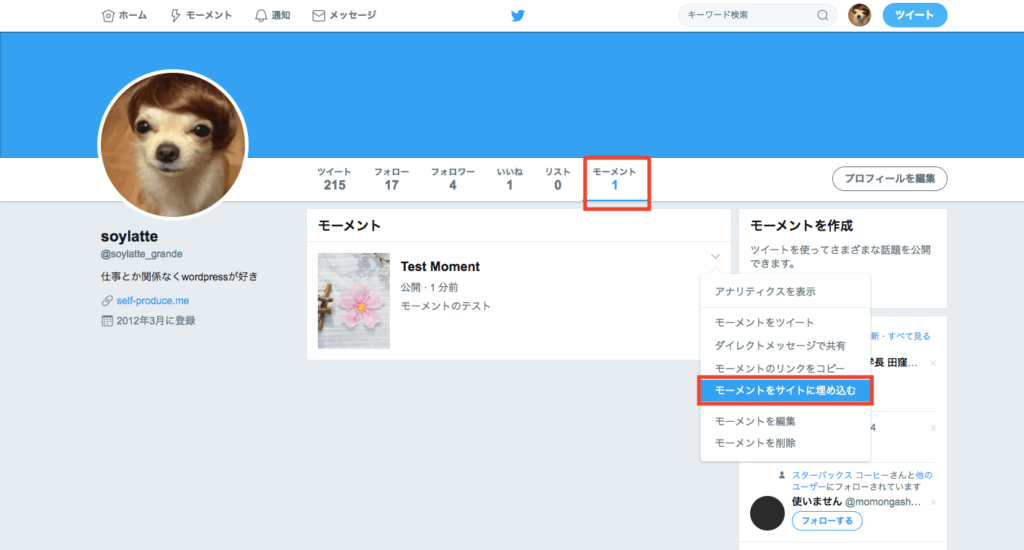
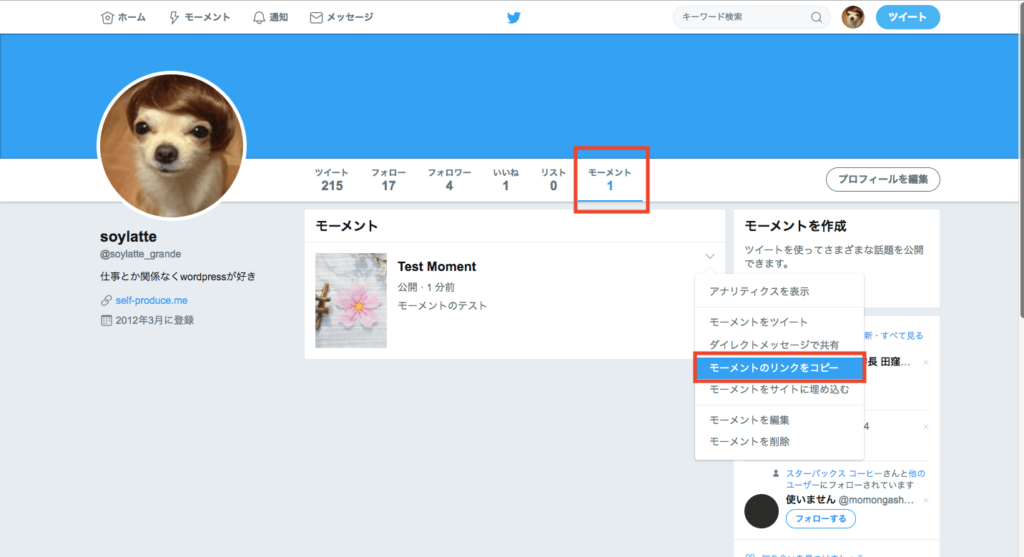
 ホームの「モーメント」をクリックすると一覧が表示されますので、埋め込みたいモーメントの右上をクリックし「モーメントをサイトに埋め込む」を選択します。
ホームの「モーメント」をクリックすると一覧が表示されますので、埋め込みたいモーメントの右上をクリックし「モーメントをサイトに埋め込む」を選択します。[tips]モーメントが1つもないと、ホームにモーメントというリンクは表示されません[/tips]
Twitter Publishで埋め込み用コードを取得する
埋め込むツイートのデザインをカスタマイズする場合は、Twitter Publish経由で埋め込みコードを取得できます。

WordPressでの埋め込み箇所
モーメントをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”ok” /] たまに見かける |
| 投稿ページの記事内(single.phpなど) | [rate value=”good” /] よくある |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”ok” /] たまに見かける |
| フッター(footer.phpなど) | [rate value=”ok” /] たまに見かける |
タイプ5: コレクションの埋め込み方

どんな目的で埋め込むか
- 企業や団体やサービスとしてのTweetを、TweetDeck内のコレクションとしてチームメンバーで運営しているので、サイトに埋め込みたい
- 普段は公開したくないが、記事の内容と合致しているので、コンテンツを補強するために埋め込みたい
[tips]モーメントが公開前提のTweet一覧であるのに対して、コレクションは非公開(URL知ってる人のみへの公開)が前提です。どちらも埋め込むことができます。[/tips]
埋め込み用コードの取得方法
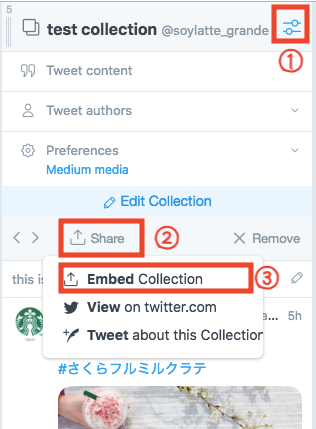
コレクションはTweetDeckで作成します。埋め込み用コードに必要な処理もTweetDeckで行います。

Embed Collectionをクリックすると、Twitter Publishが自動で開かれて、埋め込み用コードを取得することができます。
[tips]他と違いコレクションだけは、TweetDeckからのみ、Twitter PublishにペーストするURLを取得できます。[/tips]
WordPressでの埋め込み箇所
コレクションをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”good” /] よくある |
| 投稿ページの記事内(single.phpなど) | [rate value=”ok” /] たまに見かける |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”good” /] よくある |
| フッター(footer.phpなど) | [rate value=”good” /] よくある |
次からはボタン型の埋め込み連携のやり方です。
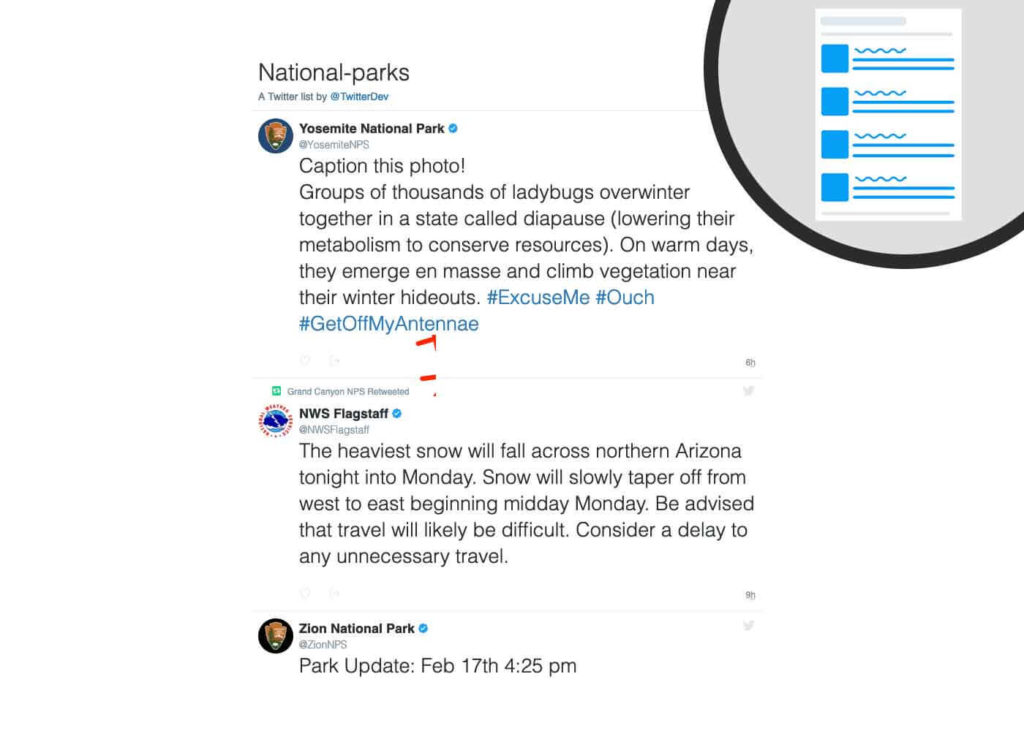
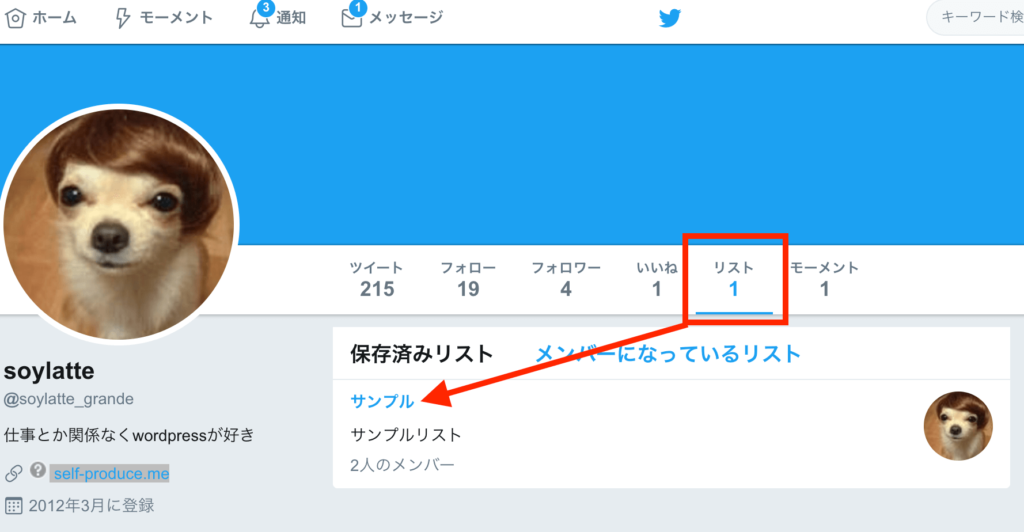
タイプ6: “リスト”でまとめた人たちのタイムライン

Twitterにおけるリストとは「ユーザーリスト」のことで、選択したユーザーに絞ったTweetのみをタイムライン表示できる機能です。Facebookにおける友達リスト機能と同じコンセプトです。
自作リストはもちろん、他者の作成した(公開されている)リストも埋め込むことができます。
どんな目的で埋め込むか
- 自分の記事で取り扱っている話題と関係のある「ユーザーの」Tweetを読者に見せたいとき
- 自分の記事でアイドルやグループなど特定の誰かを取り上げているときに、彼らの紹介を兼ねてリストを埋め込む
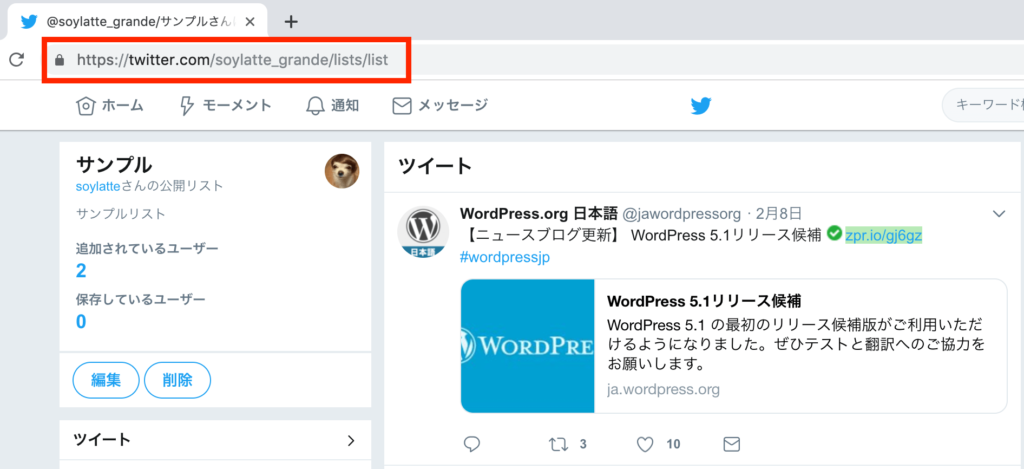
埋め込み用コードの取得方法


タイプ7: フォローボタンの埋め込み方

どんな目的で埋め込むか
- 読者に、自分をフォローして欲しいとき
- 記事で紹介した誰かへのフォローを促進したいとき
埋め込み用コードの取得方法
タイムラインのときと同じ方法で取得できます。
- https://twitter.com/soylatte_grande という形式のプロフィールURLをTwitter Publishにペーストする
- @soylatte_grandeというハンドル名をTwitter Publishにペーストする
WordPressでの埋め込み箇所
フォローボタンをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”good” /] よくある |
| 投稿ページの記事内(single.phpなど) | [rate value=”ok” /] 記事下部などに見かける |
| 固定ページの記事内(page.phpなど) | [rate value=”bad” /] あまり見かけない |
| ヘッダー(header.phpなど) | [rate value=”ok” /] たまに見かける |
| サイドバー(sidebar.phpなど) | [rate value=”good” /] よくある |
| フッター(footer.phpなど) | [rate value=”good” /] よくある |
タイプ8: ハッシュタグをつけてTweetしてもらうボタン

どんな目的で埋め込むか
- 読者に、記事のテーマに即したTweetをしてもらいたいとき
- 「ハッシュタグをつけてTweetしてくれた方から抽選で1,000名様にプレゼント!」といったキャンペーン時に、読者がハッシュタグをご入力しないようにボタンを設置したい
- あるハッシュタグを育てていて、読者にも積極的にTweetしてほしいとき
埋め込み用コードの取得方法
タグをそのままTwitter Publishに入力すればOKです。
WordPressでの埋め込み箇所
ハッシュタグボタンをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”good” /] 設置に適している |
| 投稿ページの記事内(single.phpなど) | [rate value=”good” /] よく見かける |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”ok” /] あまり見かけないが、あってもいい |
| サイドバー(sidebar.phpなど) | [rate value=”good” /] よくある |
| フッター(footer.phpなど) | [rate value=”good” /] よくある |
タイプ9: メンションをつけてTweetしてもらうときボタン

どんな目的で埋め込むか
- 「公開質問を受け付けます!」といった企画を促進するためにボタンを設置したい
- 「商品・セミナーの感想をTweetしてください」といったファンとのコミュニケーションのためにボタンを設置したい
- 読者に、記事で取り扱ったユーザーについてTweetしてもらいたいとき
埋め込み用コードの取得方法
タイムラインのときと同じ方法で取得できます。
- https://twitter.com/soylatte_grande という形式のプロフィールURLをTwitter Publishにペーストする
- @soylatte_grandeというハンドル名をTwitter Publishにペーストする
WordPressでの埋め込み箇所
メンションボタンをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”ok” /] たまに見かける |
| 投稿ページの記事内(single.phpなど) | [rate value=”ok” /] あまり見かけないが、あってもいい |
| 固定ページの記事内(page.phpなど) | [rate value=”good” /] 自己紹介で見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”ok” /] たまに見かける |
| フッター(footer.phpなど) | [rate value=”ok” /] たまに見かける |
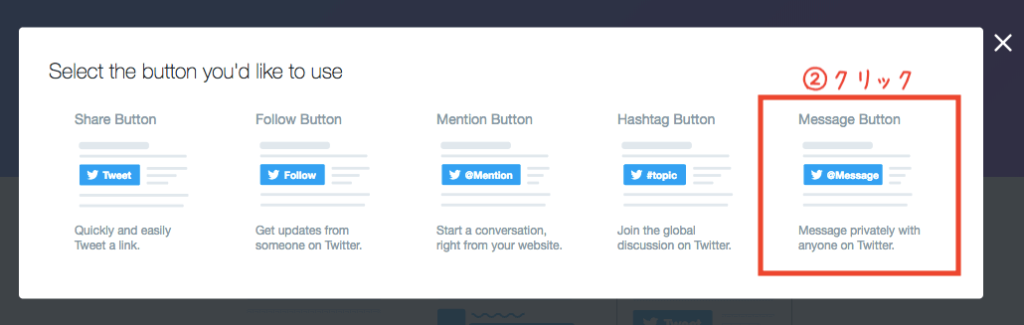
タイプ10: メッセージを送ってもらうためのボタン

プライバシー上あまり個人では設置しづらいかもしれませんが、ダイレクトメッセージを送ってもらうためのボタンです。
どんな目的で埋め込むか
- カスタマーサポートの一環として、ユーザーからダイレクトにメッセージを送ってもらうことを促進したいとき
- 商品やセミナーなどの感想を、直接メッセージしてほしいとき
- 「非公開で質問を受け付けます!(そのかわりフォローしてね)」といったキャンペーンのとき
[tips]デフォルトでは、メッセージはフォローし合ってないと送れません。ユーザー設定から「すべてのユーザーからダイレクトにメッセージを受信する」にチェックを付ければ、このメッセージボタンをクリックしたら誰でもメッセージを送信できます。もちろんスパムなどにはご注意ください。[/tips]
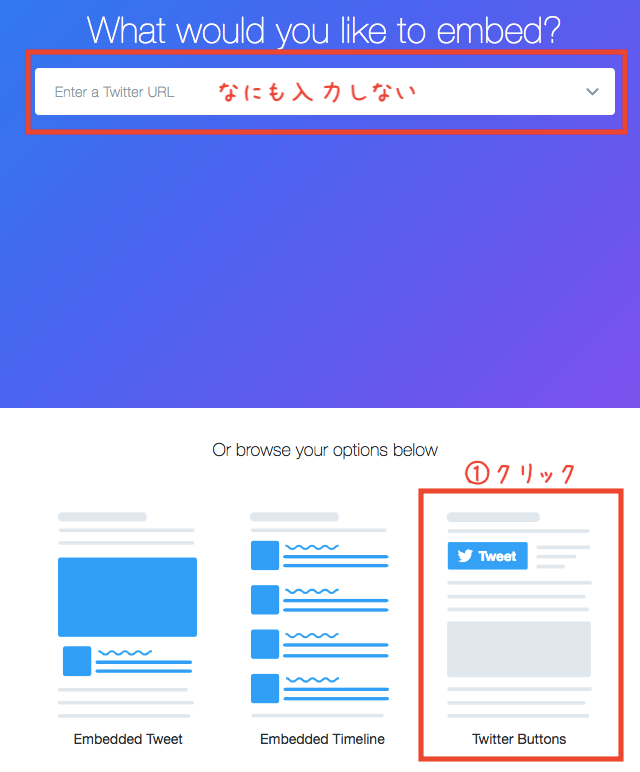
埋め込み用コードの取得方法
やや手間です。Twitter Publishの中では一番手間がかかります。

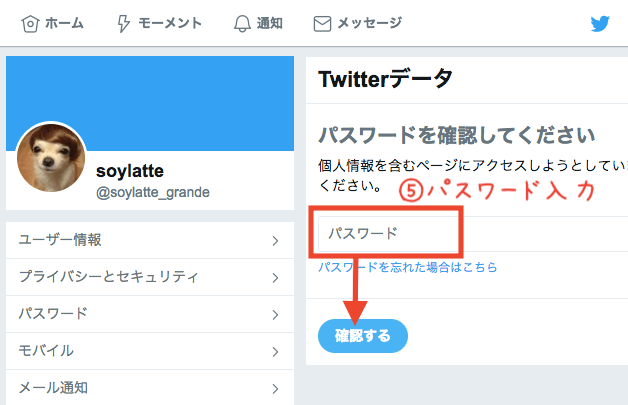
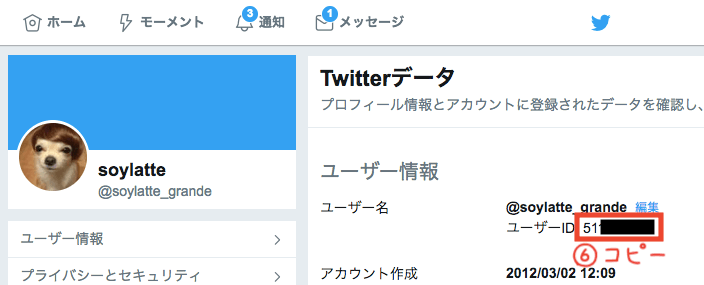
インプットには何も入力しない。すでに入力していた場合は、画面左上の「Publish」というリンク(スクショには映ってません)をクリックします。


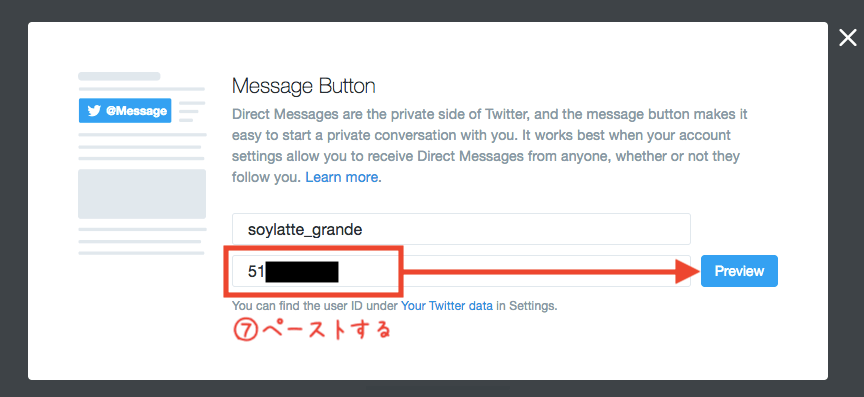
ハンドル名の代わりにプロフィールURLをペーストしたり、ハンドル名に@を付けると、正しくプレビューが表示されませんでした(2019.2.18)



これで埋め込み用コードをGETできます。
WordPressでの埋め込み箇所
メッセージボタンをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”bad” /] あまり見かけない |
| 投稿ページの記事内(single.phpなど) | [rate value=”bad” /] あまり見かけない |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] 自己紹介でたまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”bad” /] あまり見かけないが、あってもいい |
| フッター(footer.phpなど) | [rate value=”bad” /] あまり見かけないが、あってもいい |
タイプ11: 記事をシェアしてもらうボタン

どんな目的で埋め込むか
- 読者に、記事をTweetしてほしいとき
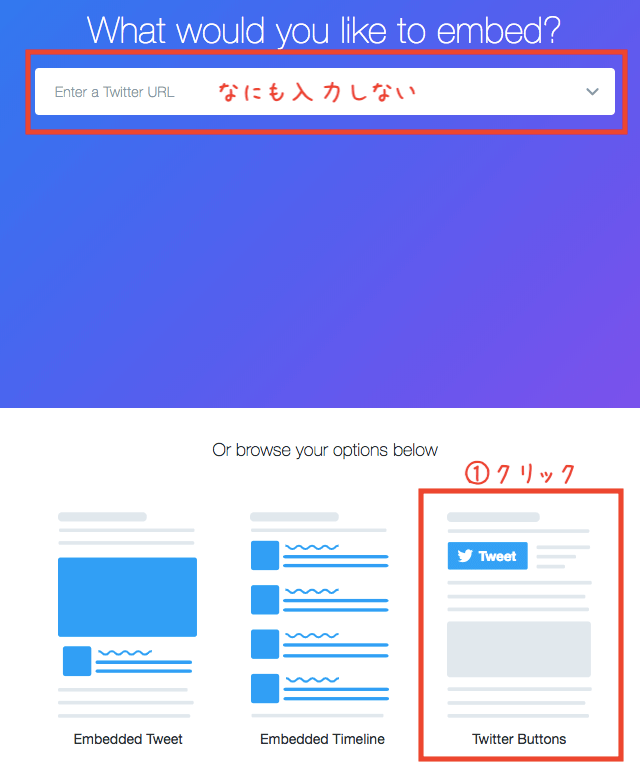
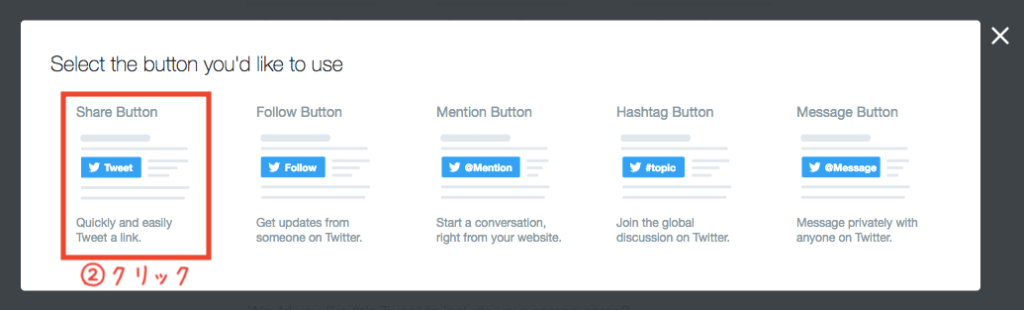
埋め込み用コードの取得方法
分かってしまえばカンタンです。


これで埋め込みコードが取得できます。URLなどは設置したページに合わせて自動で変わるので、とくにカスタマイズせずとも、そのまま機能します。
シェアボタンのサンプル
デフォルト状態のシェアボタンのサンプルになります。
WordPressでの埋め込み箇所
シェアボタンをワードプレスに埋め込むとしたら、どこが良いかをまとめました。
| WordPressテーマの代表的なファイル | おすすめ |
|---|---|
| トップページ(index.php, home.phpなど) | [rate value=”good” /]よくある |
| 投稿ページの記事内(single.phpなど) | [rate value=”good” /] よくある |
| 固定ページの記事内(page.phpなど) | [rate value=”ok” /] たまに見かける |
| ヘッダー(header.phpなど) | [rate value=”bad” /] あまり見かけない |
| サイドバー(sidebar.phpなど) | [rate value=”ok” /] たまに見かける |
| フッター(footer.phpなど) | [rate value=”ok” /] たまに見かける |
まとめ
たくさんの埋込みタイプがありますが、「単体Tweet」「タイムライン」「シェアボタン」あたりが人気の埋め込みタイプではないでしょうか。
「モーメント」もTwitterが推している機能なので、かなり洗練されていて、うまく使いこなせればユーザー体験の向上に繋がりそうです。
今回は埋め込みにフォーカスしました。
次回はTwitter Publishを使ってデザインのカスタマイズをする方法を書こうと思います。
