
TechAcademyではスキルの成長だけではなく、マインド面の成長を支えるメンタリング制度を導入し、カリキュラムをこなす以上の価値を提供することに成功しています。3万人の先輩エンジニアと600社の企業から絶大な支持を得た独自のラーニングシステムを今すぐ体験しよう。
受講中フェーズの評判

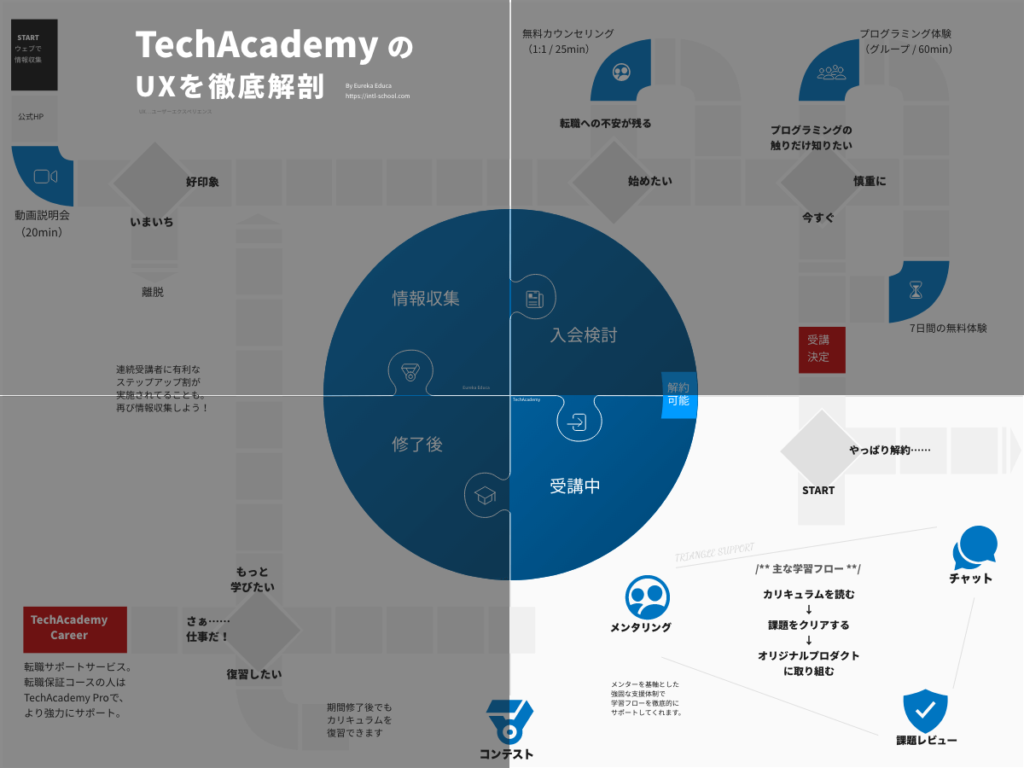
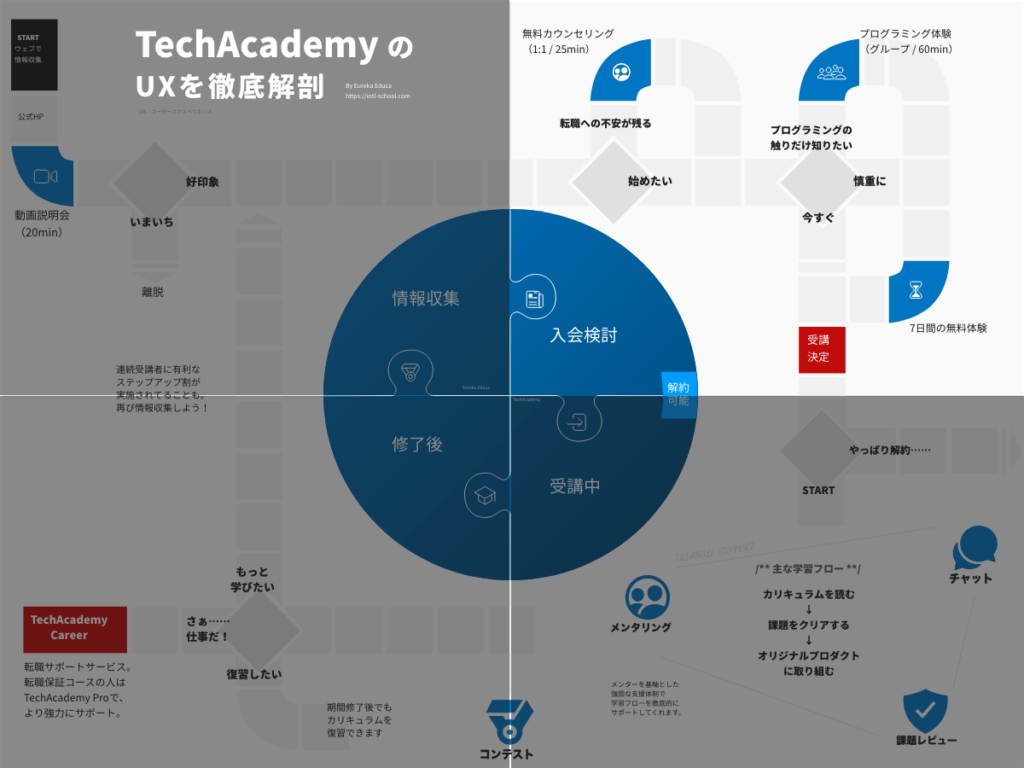
最初に、TechAcademy全体として各コースの学習目標を受講生が達成できるように、どのようなラーニングのフレームワークを用意しているのかに関する評判を確かめましょう。
なお、具体的な学習目標は各コースによって異なりますので、コースごとのゴールについては記事下方に記載します。
見せてもらおうか、2016年の日本e-learningアワードでプログラミング教育特別部門賞を獲得したTechAcademyの性能とやらを!
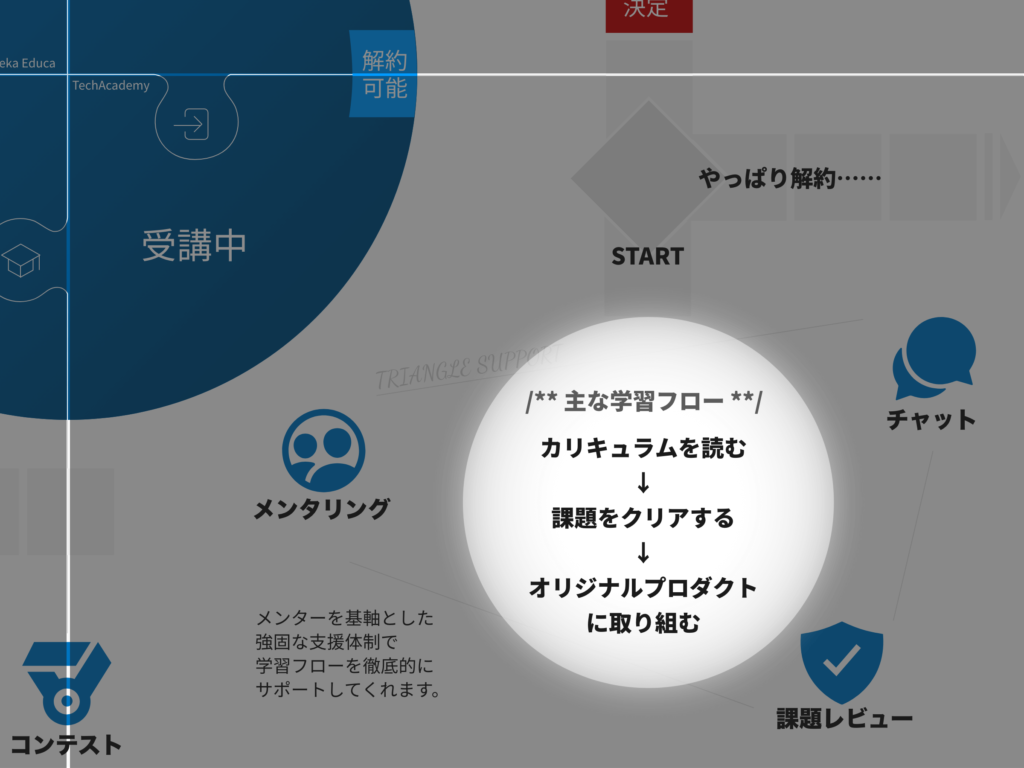
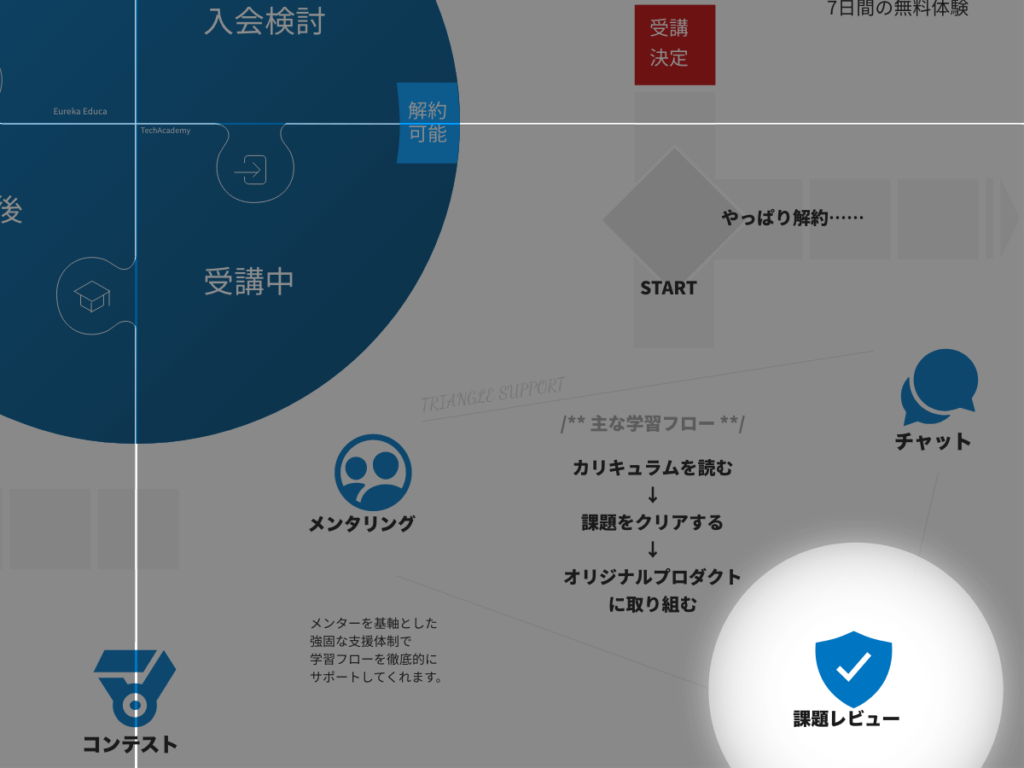
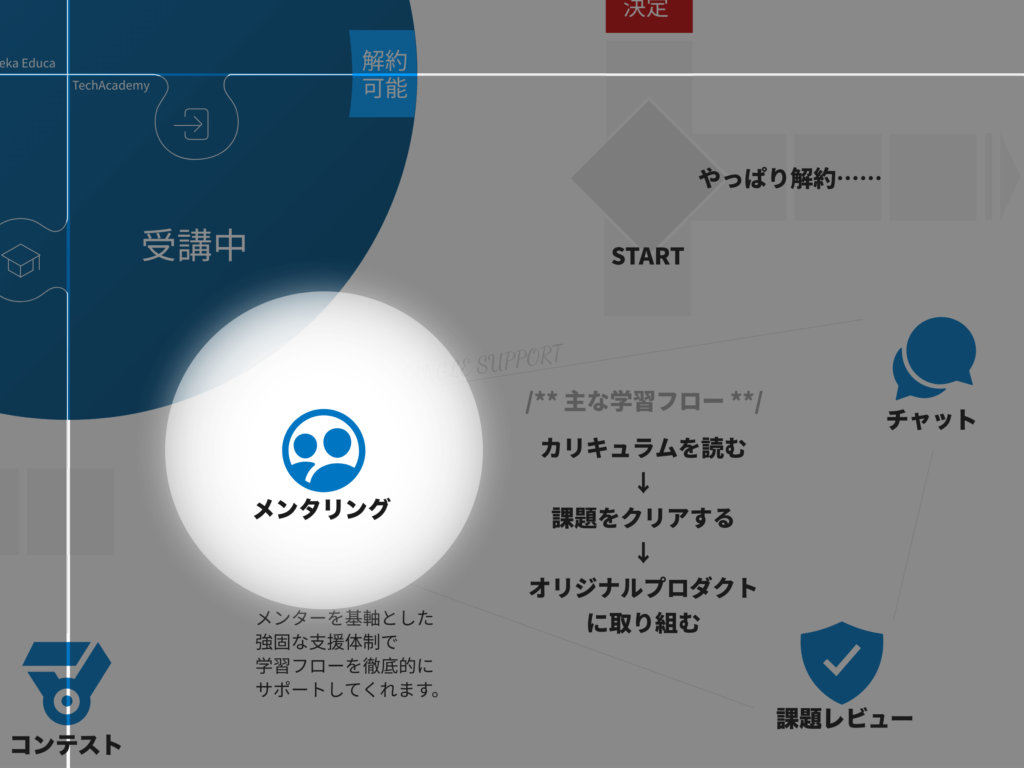
主な学習の流れ

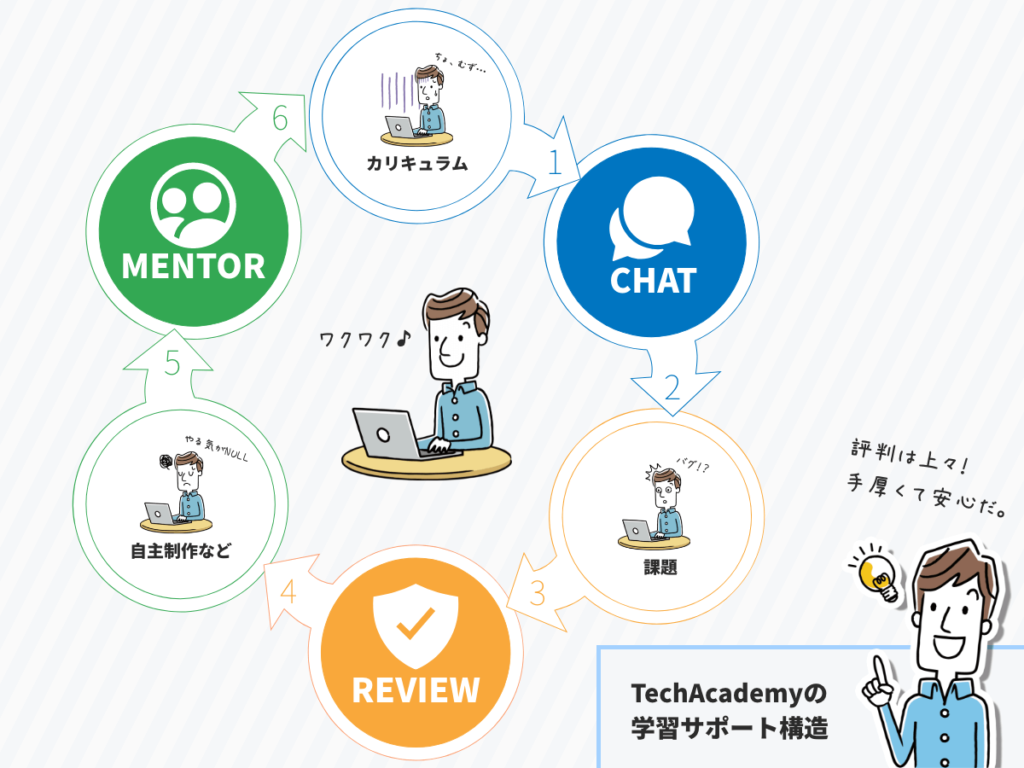
「カリキュラムを読む」「課題のコードを書く」「オリジナルプロダクトに取り組む」の3ステップがTechAcademyのメイン学習フローというわけです。
それを支えてくれるのがメンタリングとチャットと課題レビューであるという構造です。

カリキュラムは幾つかの章で構成されています。そして、各章の最後で「課題」に突入します。これは学んだことをコーディングしながら復習しつつ、手を動かさないと分からなかった新発見ができるような設問になっています。カリキュラムでわからないところがあれば、いつでもチャットで質問できます。(返信は15時から23時)
課題をこなして「提出」をすると、メンターがレビューしてくれます。このメンターはチャット同様にランダムな人選です(そのときスタンバイしているメンター)。問題がなければパスして次へ、問題が見つかればアドバイスとともに再提出として返ってきます。
全課題を終えると、最終的にオリジナルプロダクトの制作に取り掛かる段階に入っていきます。
チャットでは説明しきれないような質問や漠然とした不安や疑問などは予め日程を組んだメンタリングで解決していくことになります。メンターは固定です(選べません)。
メンタリングの日程については、一番最初にアンケートで「何曜日の何時が都合いいですか?」と聞かれます。ここで例えば月曜の15時と金曜の19時と回答したら、受講期間の希望した曜日と時間で自動的にスケジュールが組まれます。
ただ、日程変更はもちろん可能です。メンタリングは24時間前なら変更可能です。メンターさんのスケジュールが空いてれば、週に2回のところを、今週は週に1回で来週は3回といった対応もしてくれます。
また、コースによっては受講期間終了後にコンテストに応募することが出来ます。外部の審査員によって評価されるため、かなりシビアに見られます。また、単なる内輪受けのコンテストではなく、入賞作が大学で導入されるなど社会的な評価も高いイベントになっています。
次に1つ1つの受講システムに対する評判を見ていきましょう。体験談もまじえて良いところも悪いところもお伝えいたします。
カリキュラムってどんなもの?
自分で読みながら作業を進めるので、この流れ自体はめっちゃ普通です。カリキュラムを読むところだけなら、自分で本を読んで勉強するときと同じですね。
-

内容が薄い。市販の書籍のほうが充実していると感じた。ただまぁカリキュラムが濃すぎても課題までたどり着けなくなるから、仕方ないかなとは思う。あと、カリキュラムで物足りない箇所は自力でググったり手持ちの書籍で調べたので、結果的には問題なかった。
お金を払ったからというわけじゃないが、やはり受講期間中に元を取ってやる!という気持ちに背中を押されて、永久凍土と化していた書籍の山を崩すきっかけにはなったので、成長はできたと思う。
2019.9.23 -

最初にカリキュラムを読んで思ったのが「あ、これだめだ」っていう絶望。ちょっと難しかった。といか、本当にゼロからプログラミングに挑戦したので、概要が分かってればいいんだろうけど、分からないから受講したわけで。。
ほとんどチャットサポートに張り付いて教えてもらっていた感じ。最初は。
自分で調べる力は絶対に必要。あとプライドを捨てること。チャットで聞きまくる。自分には合ってた。一人なら絶対に出だしで止めてたと思う。
2018.10.18
内容について
コーディングに関する設問は当然多いですが、他にも「iPhoneアプリを作るならAppStoreという場所で販売しますよ〜、その具体的な収益化の方法は〜……」や「システム開発の流れは企画から始まり設計、開発、テストと経てリリース後は運用フェーズに移りますよ〜、企画で実際に検討する内容にはこんな要件がありますよ〜……」といったコーディング以外にも知っておくべき知識も吸収できます。
基本的には勉強したくて始めているので「そういうところ知りたかったです!」という内容が多いです。
とはいえ楽しいばっかりじゃないのも確かです。
カリキュラムの中には、受講生をワクワクさせるような項目もあれば、もうほんと地味でつまらないパサパサのコッペパンのような項目もあります。 (でも必要っていう)
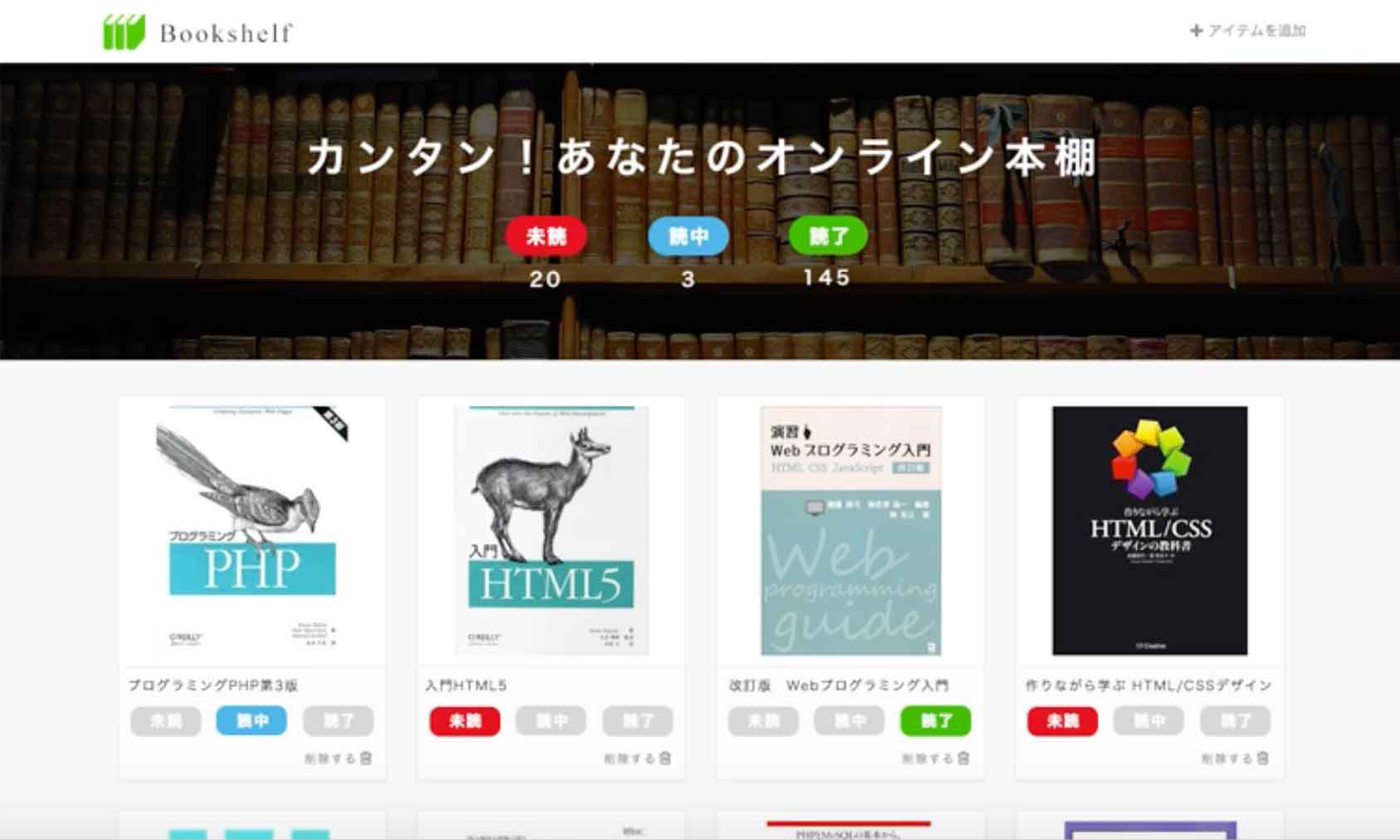
無料体験のカリキュラムについて
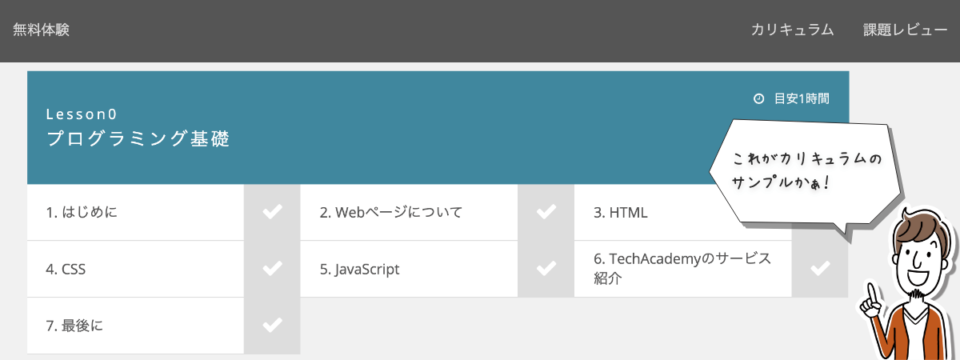
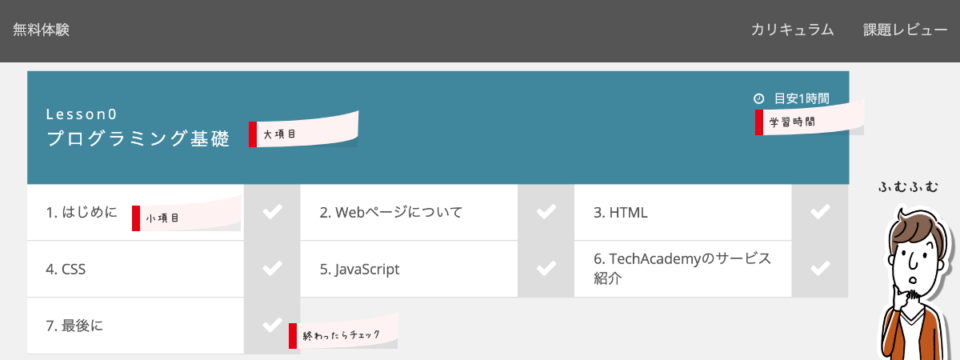
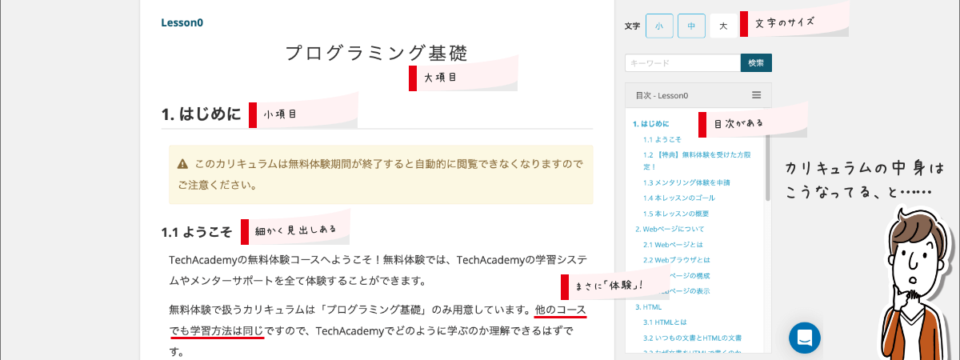
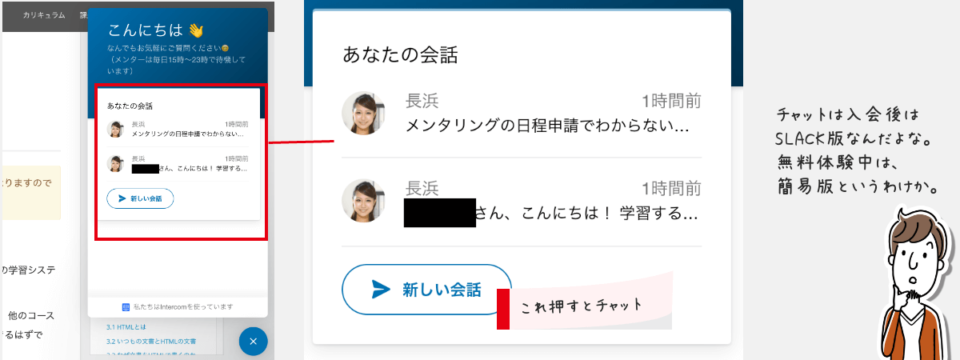
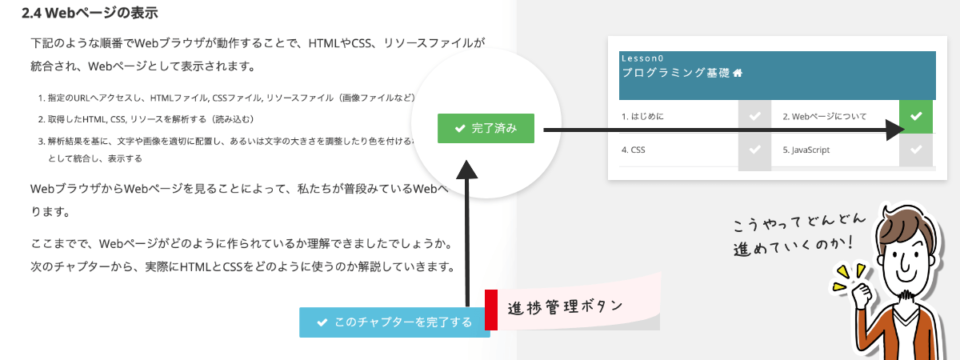
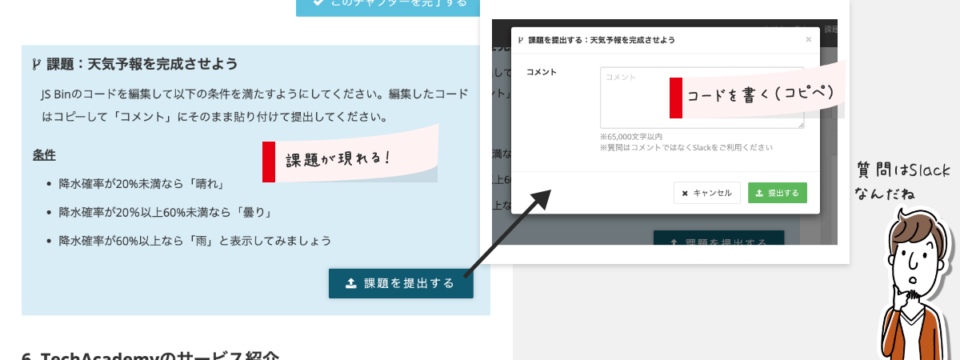
カリキュラムのサンプルや課題レビュー、メンタリングなどのサンプル画面として無料体験で閲覧できる範囲だけ掲載しておきます。参考にしてください。
情報の鮮度について
これは重要なポイントですが、情報の鮮度は間違いなく良いです。ここが市販の書籍や無料学習サイトとの大きな違いだと言えます。
個人の動画レッスンが購入できるサービスや一部のプログラミングブームに乗っただけのスクールでは、レッスン情報が古くてがっかりすることもありますが、TechAcademyでは情報のアップデートに気を遣っているようです。
新鮮とはいっても、常に最先端というわけではありませんでした。プログラミング言語的に例えるなら、メジャーバージョンは最新だけどマイナーバージョンはちょっと前、くらいの鮮度です。それでも現場では十分なのでOKです。
現場によっては敢えて古い(stable)バージョンを使っているところも多いですので、やはりTechAcademyカリキュラムの情報鮮度は十分だといえます。
難易度について
個人的には妥当な難易度だと思いました。初学者にとって易しすぎず難しすぎずというレベルでした。
難易度は人によって感じ方が違うようです。TechAcademyは難しめだったという人もいれば、ちょうどよかったと感じる人もいます。みんな背景が異なるのですから、当然ですね。
オリジナルプロダクト制作って難しくないの?
自分で企画して設計、実装、テスト、公開まで行います。難しいかどうかでいうと、難しいです。
なぜなら、実際の仕事であれば全ての工程を一人で担当することはあまりありませんが、オリジナルプロダクト制作では全て自力でやるからです。
でも安心してください。
ここもチャットやメンタリングでサポートしてもらえます。そう考えると、一貫して開発フローを自力で担当する機会なんて、スクールにでも所属しなければ得られない機会です。しかもサポートしてもらえます。つまりオリジナルプロダクト制作は難しいけど得難いチャンスであると言えます。果敢に挑みましょう。失敗しても何かを失うわけではないのです。
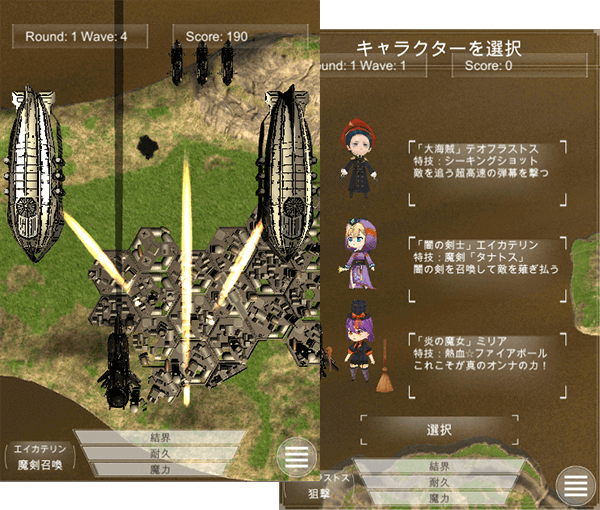
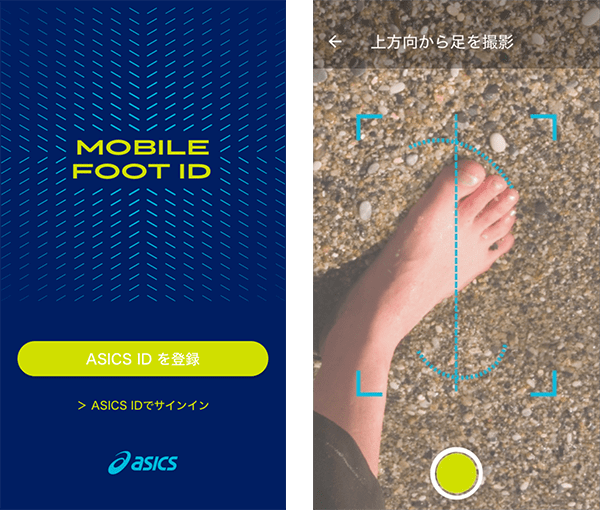
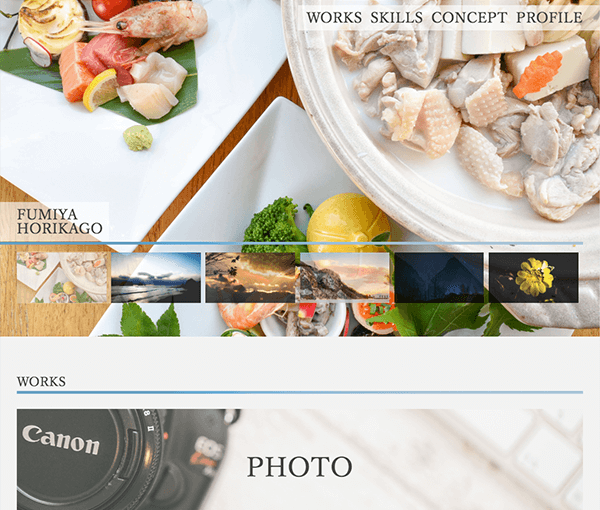
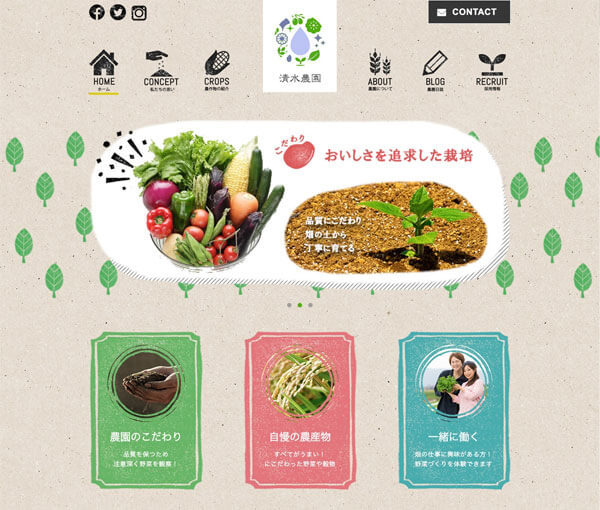
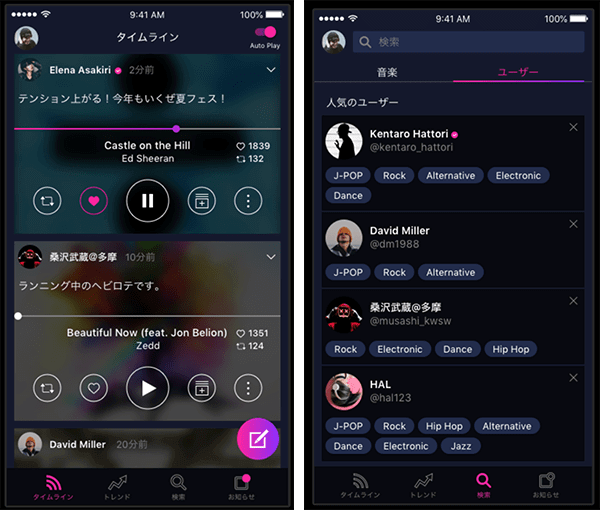
卒業生の作品例
> TechAcademyの「コンテスト」ページからの出典ですので、そちらから実際に触れます。
チャットサポートって質問サイトで質問するのと同じ?

チャットサポートでは、カリキュラムやコーディングについて何でも相談できます。受付時間は15時から23時までの8時間です。
受講前に勘違いしやすいポイントなのですが、質問は24時間可能です。回答に答える時間が15時から23時というだけですので、この時間に質問しないとダメということではありません。
例えば、寝てるときにどうしても直らないバグの夢を見てガバチョ!と起きたとします。「はぁはぁ、ゆ、夢か……。でもあのバグのことだけは如実に覚えてるぞ……く、気になって寝むれない。どうすりゃ……そうだ、チャット……チャットサポートだ!」
こうして夜中にチャットで聞いておけば、翌日の15時から23時の間にレスが返ってくるでしょう。
ちなみにレスは時間内であればけっこう早く返ってきます。
無料質問サイトとの違い
ところでプログラミングというのは特殊な業界で、ウェブで質問すると大抵のことは誰かが教えてくれます。それこそterateilやstackoverflowなどのサイトで質問すれば専門的な内容でもかなりの確率で解決します。 しかも無料です。

それならさ……ぶっちゃけ……teratailでよくね?
はい、teratailでも大丈夫です(爆)
ではTechAcademyのチャットサポートは意味がないのでしょうか。teratail、StackOverflow、TechAcademyのチャットサポートなどを使った経験から違いを考察して、TechAcademyのチャットサポートが一般の質問サイトより優れている点を下記にまとめました。
- 即応性が高い(数分でレスある)
- 回答者の実力に当たり外れがない(メンターが答えてくれます。メンタリング、チャット、レビューの全てを兼務してます)
- 最後まで付き合ってくれる
- 馬鹿にされることは絶対ない
- 既出ですよと他スレに回されることもない
- 詳しい記事のリンクを送るだけの回答はたまにあるが、それが最適解だという場合に限られる
- 一般の質問サイトでは、初稿から適切な情報開示をしないと怒られることもある
もしあなたが初学者であったり、マスに公開されるコミュニケーションが苦手なら、クローズドな環境でプロとチャットができるというサポートは最高の学習体験になるはずです。
-

techacademy卒業して現場にいるけど、今こそチャットで聞きたいことが大量にある。やっぱり受講してる段階では予想もつかないトラブルが起きたり、せっかく最先端の技術習ったのに使用禁止されてたり、不条理w
もっと聞いておけばよかったと後悔。いや、あの頃は知る由もなかったけど。
2019.7.12 -

妙に評判がいいけど、実際はけっこうザルだよ?めっちゃ淡々と返信きて「コレ以上聞いてくれるなよ」っていうオーラが出てた。メンタリングはめっちゃいいけど、チャットの人は全然。
2019.8.5
課題レビューって嫌な思いして根性鍛える的なやつ?

カリキュラムを進めていくと「課題」があります。それまでに学んだことを自力でコーディングしたりして提出します。こちら何回でも提出してOKなので、安心して間違えることが出来ます。
分かるまでとことん千尋の谷に突き落としてくれます。怖くないです。すごーく丁寧に突き落としてくれるので安心してください。
学校の先生が大量の試験を機械的に丸つけて採点するイメージではなく(学校の先生ごめん)、じっくりコードを読み込んでレビューをしてくれていることが自然と伝わってきます。
サンプルとしてレビューを掲載しておきます。
見られると思うとめっちゃ丁寧にコーディングしちゃう生き物なんですね、人間って。いつもはズボラな私でも、普段の3倍はキレイに書きました(当社比)
-

全体的に大満足です。課題は何回も再提出になりましたが、本当に毎回コメントに支えられました。温かいメッセージをもらって、よしもう一回頑張ろうという気持ちになれました。本当にありがとうございました。
2018.5.25 -

課題はよかったが、課題の数が少ない。もっと課題を多くして、カリキュラムを減らすなりして欲しい。または課題が早く終わった人には追加でチャレンジする課題があるべき。受講期間が少し余った。自主制作も早く終わってしまったため、次またTechAcademyを利用するかは分からない。それ以外に不満もないから、ダメということではない。
2018.12.24
メンター制度って何?(特に好評)

メンターっていうと神様みたいな人が何でも悩みを解決してくれると思われがちですが(そんなことない?)、実際は人によって得意・不得意はあって、何でも即時解決してくれるわけではありません。
スタンスを確認した際には下記のように発言していました。
答えはなるべく教えません。ご本人が気づくように質問をしていき、あくまで学習のサポートに徹します。
TechAcademyメンター
TechAcademyではメンターを指名することは出来ません。固定です。よく言えば専任制です。
メンターのキャリア公開
私のような無名なエンジニアだけではなく、中には有名なエンジニア・デザイナーさんもいらっしゃいます。どんな有名人がいるか、というのはちょっとミーハーな感じになるし、スクールを決める上では本質的ではないと思うので割愛します。 (個人的には昔から読んでるブロガーさんがTechAcademyでメンターやってるのを知ってウホッとなりました……じぶん、ミーハーです、はい)
その代わりに何人かメンターのキャリアを紹介しておきます。
| メンター | 主なスキル | 特徴 |
|---|---|---|
| Tomoaki Kimura | Rails | 営業からエンジニアに転職。子供プログラミング教育にも興味あり。英会話も教えている。 |
| Ko Machida | ウェブ系 | 会社の経営をしつつメンターとして活動 |
| Hiroshi Suda | C,C#, Java | 35年以上のキャリアを持ちつつ、柔軟な思考ができるメンター |
| Yuri Ishikawa | PHP | プログラミングが大好きな気持ちが強く、柔らかい応対をしてくれる |
Yoshinori Honda | JS | 現役のフリーランスであり、Webのディレクションを得意としている。自身もメディア運営をしており、Webライティングにも精通している。 |
| Kazuyuki Takase | JS、サーバー | 小学生から大人までどんな世代に対してでも助言ができる。またスキルセットもフロントからバックエンドまで幅広く対応できる。全方向に動けるメンター。 |
実際のメンタリング事例
実際にどのような相談ができるのかも気になりますよね。コーディングを見てくれたり、漠然とした質問に答えてくれたり、現場への不安などにも答えてくれたりします。
ここではウェブデザインコースのオリジナルサイト制作に関するメンタリングの事例として、実際に行われた会話を公開しておきます。(口調や表現は加工してありますが、トークの流れと内容はそのままです)

オリジナルサイト制作なんですけど、いまいち作りたいものがないんですが……

普段はどんなサイトを見てますか?

多いのはYouTubeです

どんなチャンネルを観てますか?

アメフトとか資産運用とか

どちらがより興味ありますか?

うーん、資産運用かなぁ、いや、アメフトですね

アメフトはプレイもしますか?

いえいえ、観るだけです

どんなところに観戦の面白味がありますか??

やっぱり選手やチームが分かってくると熱いです

では、そこに絞って一度設計してみてはどうでしょうか。アメフトのチームやメンバーの紹介などなど。

分かりました、じゃあちょっと考えてみます!

ターゲットユーザーやサイトの目的なども考えてみてくださいね!次回のメンタリングでお聞かせください。
このあと時間があれば要件定義や基本設計、自信がない仕様の詳細設計まで付き合ってくれます。
こういった相談以外にも、塾の先生のように復習したい箇所のコーディングに付き合ってくれたり、カリキュラムの不明点を別の角度から解説してくれたりもします。
メンターさんの役割は予備校のチューターとかフェローに近いかも。または秘書とか。明らかにティーチャーではないです。あくまで気づきを促進してくれる人であり、受講期間内に学習目標を達成するために一緒に時間の使い方を悩んでくれる人です。
-

何人かのメンターさんに相談に乗ってもらいましたが、全員が全員、本当に真摯に対応してくださり感動しました。毎回メンタリングのあとはモチベーションが高く保たれ、寝る間も惜しんで勉強できました。本当に、こんなに誰かに助けてもらった経験などないと言えるくらいに心の支えになってくれました。本当に決めてよかった。絶対におすすめです。
2018.8.19 -

メンターの方、課題レビューをくださった方、質問に答えてくださった方、皆様に感謝しております。メンタリング中にライブでコーディングをチェックしてくださり、実際にどこが間違っているのか教えていただいたり、ちょっと年がいってる自分が持つ将来への不安にも現実的な意見をくださったり、大変参考になりました。
あとから思うと、私の自尊心を傷つけないように上手くご指摘いただいたなと、ただただ感心するばかりです。これがコミュニケーションスキルの高い人材なのだなと、大変勉強になりました。
2018.9.1
Twitterで知り合った人は会社を定時で上がるメソッドをメンターと一緒に生み出してプログラミングよりでかい資産をになったと喜んでました。
入会検討フェーズの分析

ここからは各コースの紹介と、TechAcademyが用意している学習プラン(≒価格プラン)などの、実際に入会を検討するのに必要な情報の分析を行います。
TechAcademyで受講できるコース紹介

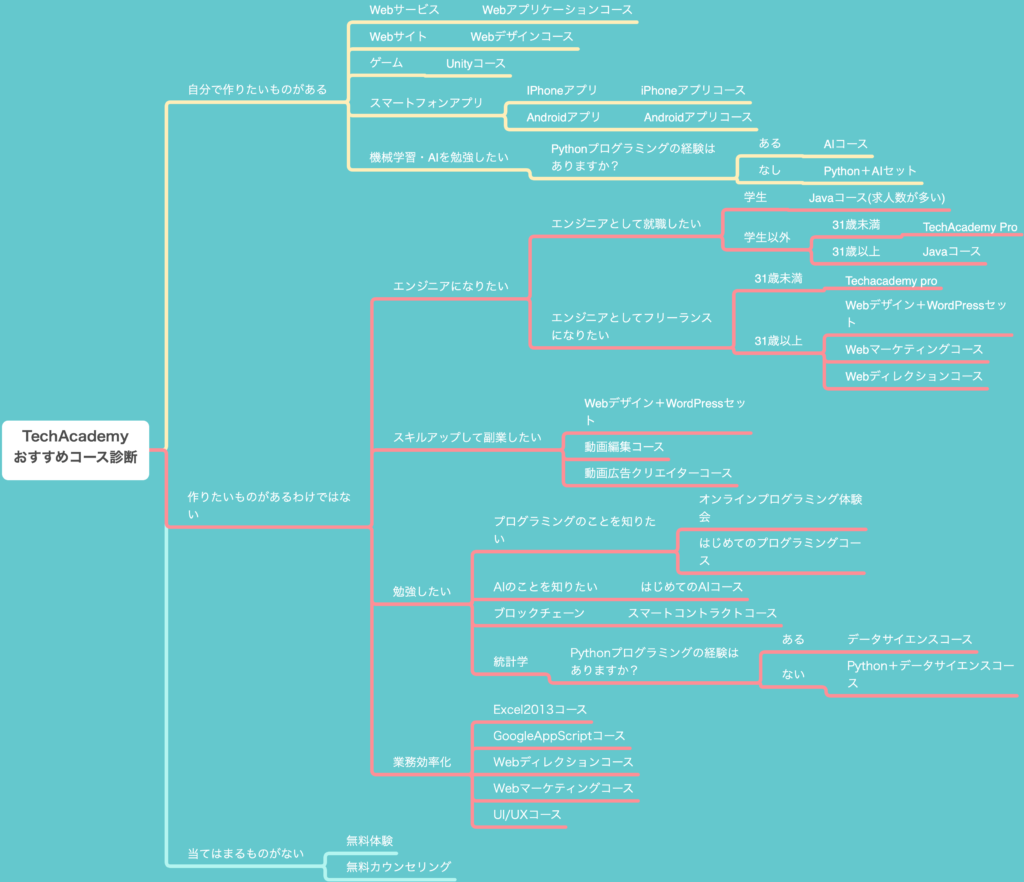
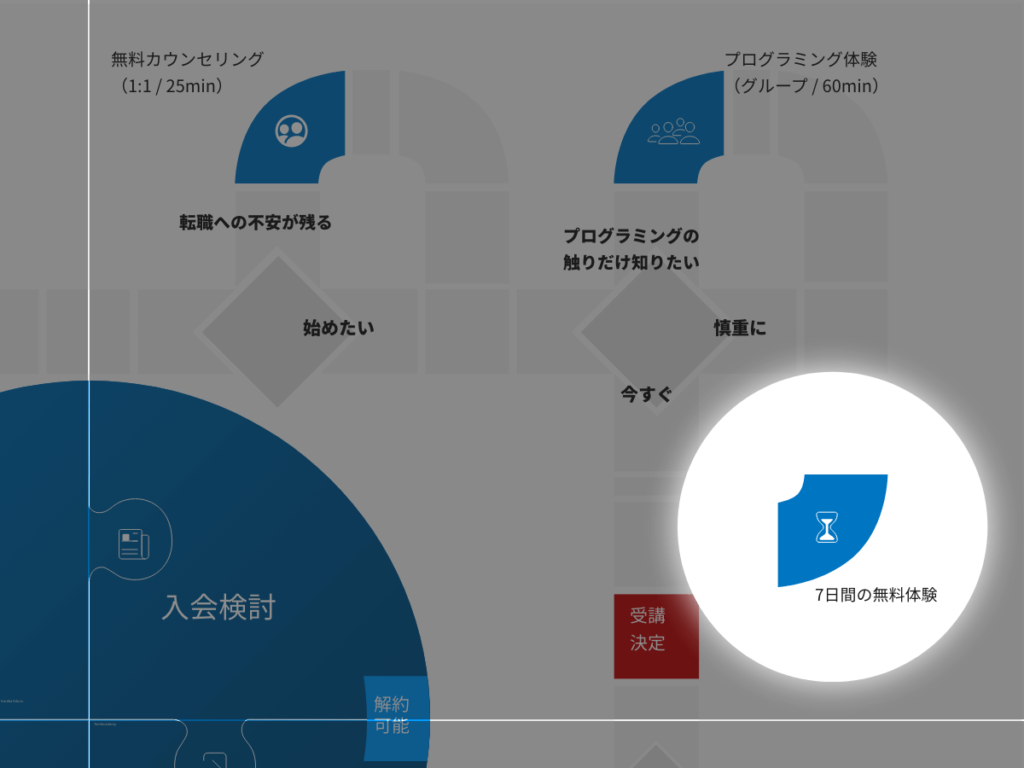
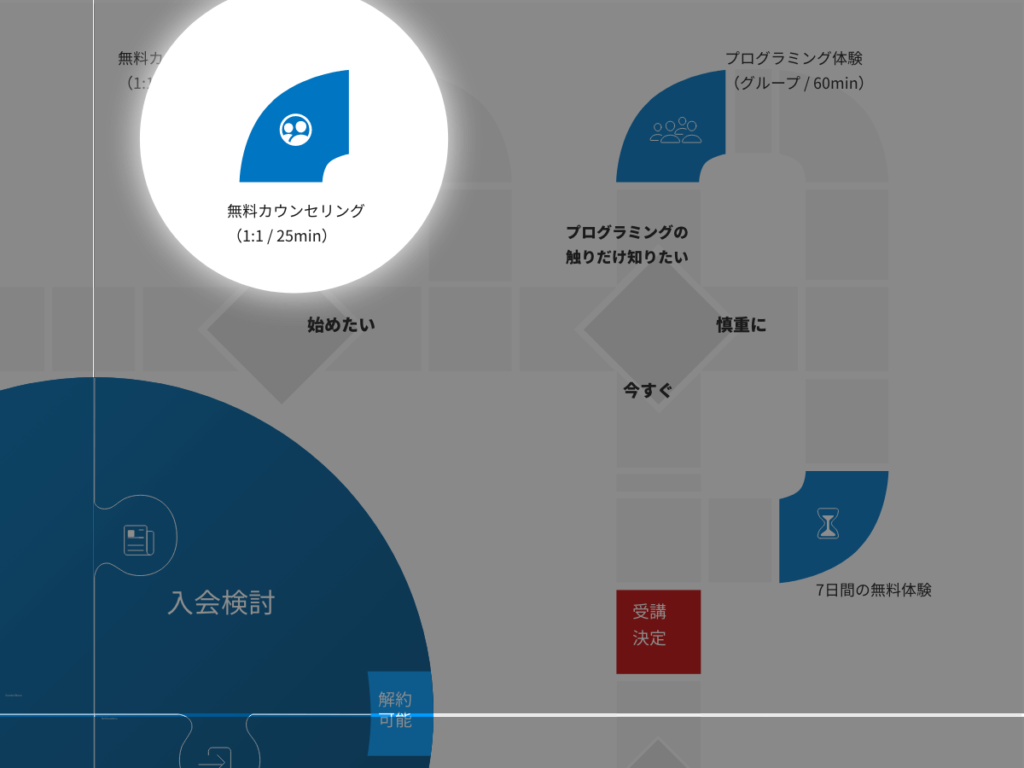
すでに気になるコースの目星はついていますか?
もしコースについても検討中ということであれば、こちらを参考にしてください。コースの選び方をカンタンにマインドマップ化した図(↑)です。ちなみに公式サイトにあるおすすめコース診断が元ネタです。
各コースの概要を表にまとめました。コース選びの参考にしてもらえたら嬉しいです。なお、学習時間は目安です。
TechAcademyのウェブサイトでコンテストで入賞した過去の作品のURLが公開されています。今でも動くようになっているので、直接触ってみてください。「このコースを学んだ人の上位勢」として、学習目標に設定してみてはどうでしょう。
価格プラン早見表
受講期間によって価格帯が分かれています。
以下は税込み価格です(税率10%)。
主なコースの価格表
JavaやWebアプリケーション、PHPなどの主要なコースの価格表は以下のとおりです。
| コース / 受講期間 | 4週間 | 8週間 | 12週間 | 16週間 |
|---|---|---|---|---|
| 社会人 | 152,900円 | 207,900円 | 262,900円 | 317,900円 |
| 学生 | 119,900円 | 152,900円 | 185,900円 | 218,900円 |
例外的な価格帯のコース
例外的な価格で提供されるコースもあります。子供向けプログラミングのScratchやExcel、トレーニングと呼ばれる学習ジャンルを限りなく絞ったコースです。
同じく税込価格で表記しています。
(「社」は社会人、「学」は学生の略称です)
| コース / 受講期間 | 2週間 | 4週間 | 8週間 | 12週間 | 16週間 |
|---|---|---|---|---|---|
| はじめてのプログラミング | – | 社| 108,900円
学| 97,900円 |
社| 141,900円
学| 119,900円 |
社| 174,900円
学| 141,900円 |
社| 207,900円
学| 163,900円 |
| ・ブロックチェーン
・スマートコントラクト ・Scala ・Node.js ・Google Apps Script ・Scratch ・動画編集コース |
– | 152,900円 | 207,900円 | 262,900円 | – |
| UI/UXデザインコース | – | 130,900円 | 163,900円 | 196,900円 | – |
| 動画広告クリエイターコース | – | 207,900円 | 262,900円 | 317,900円 | – |
| ・Webディレクション
・Webマーケティング |
– | 社| 130,900円
学| 108,900円 |
社| 163,900円
学| 130,900円 |
社| 196,900円
学| 152,900円 |
社| 229,900円
学| 174,900円 |
| Excel | – | 75,900円 | – | – | – |
| トレーニング系 | 社| 53,900円
学| 42,900円 |
– | – | – | – |
キャンペーンがたくさんあって逆に困る
TechAcademyのようにメインサービスの仕組みが固まってくると、販売戦略に力を入れてくる余裕ができます。そうすると複数のニーズに訴求するために、複数のキャンペーンが展開されます。
基本的に嬉しいのですが、初見では分かりづらい各キャンペーンの関係を一覧表にまとめました。
| キャンペーン | 併用 | 適用条件 | 特典内容 |
|---|---|---|---|
| メルアド登録で10,000円OFF(学割は5,000円) | × | 無料体験・説明会動画を観るためにメルアドを登録して、同じメルアドで申し込みをする。 | 10,000円OFF。学割プランなら5,000円OFF。今すぐ受講スタートできる。 |
 | △ (先割との併用不可) | 8週間プラン以上に、キャンペーン期間中に申し込む | トレーニングコースを1つ受講できる (HTML/CSS, Bootstrap, GitHub, Photoshop) |
 | × | 翌月以降の受講期間に、8週間プラン以上で、キャンペーン期間中に申し込む | 税抜き価格から8%OFF。受講スタートは翌月から。 |
 | ○ | キャンペーン期間中に申し込む | 16コースを24週間はウケ放題になる。 (ただしメンタリングは7回のみ) |

メルアド登録で10,000円OFFと先割って併用できないけど、どっちがお得なの?
価格の前に、受講開始のタイミングが異なります。いますぐスタートしたいならメルアド登録して10,000円OFFクーポンをGETするのがいいでしょう。
悩むのは「今すぐでも翌月からでも、とにかくお得な方がいい」という場合です。
そこで、TechAcademyどっちの割引がお得なの計算マシーンを作りました(やりすぎ……)ので、使ってみてください。
受講を決める前に体験できること

よっしゃ!いろいろ分かった!さっそく受講するぜ!
ちょ、ちょっと待った。入金する前でも試せることがあるので、こちらも確認しておくといいですよ。
受講前にチェックしておくべきことを下記に記載します。すべて必須ではありません。いきなり入会することも可能です。
説明会動画(推奨)

コースごとに説明会動画が用意されています。これはただの動画です。なんの義務も生じません。TechAcademyの中の人が20分くらいで「うちってこんなスクールよ」という説明をパワポで説明してくれます。
たとえばiPhoneアプリコースの説明会動画では以下のような内容を語ってくれます。
- iPhoneアプリ開発学習の難しさ
- できるようになること
- 短期間で習得できる理由
- 週2回のマンツーマンメンタリング
- 毎日15時〜23時のチャットサポート
- 回数無制限の課題レビュー
- 具体的な学習方法 STEP1 カリキュラムを読む
- 具体的な学習方法 STEP2 コードを書く
- 具体的な学習方法 STEP3 わからないことを質問する
- よくある質問
- 参加方法と特典について
必要なものはメルアドだけなので、気軽にチェックできます。ちなみに1つのメルアドで全てのコースの動画を観ることが出来ます。
プログラミング体験会(特別な理由がなければ不要)

動画で行うグループレッスンになります。現役プログラマーがパワポやエディタを画面に映しながらカンタンなプログラミングについて解説します。
オンライングループレッスンは、実際の学習内容とは異なるので、参考になりません。特別な理由がなければ参加する必要はありません。
無料体験(メンタリング体験したいならアリ)

一週間だけ実際のサービスを体験できます。実際にログインもできます。
以下のような疑問を持っている方にならおすすめです。
- メンタリングってどんな感じ?
- チャットサポートって本当にレスくるの?(無料体験ではチャットは簡易版。入会後はSlackを使ってチャット)
- 課題レビューを体験してみたい
- そもそもHTMLとか全く分からない超初心者レベルでもお金払う価値ある?カリキュラムの難易度見てみたい。
CodeCampだと無料体験では事務員による説明ですが、TechAcademyでは実際のメンターさんと話せるので、現実味があります。ただ、課題に一緒に取り組むわけではないので「メンタリング風味」は味わえますが、どうしても質疑応答に終止するとは思います。ここでは雰囲気を味わうのが主目的ですね。
ウェブカムはなくても大丈ですが、音声会話は必須です(内蔵マイクでOK)。体験に申し込んだ後は「このURLにアクセスして会話スタート」みたいなお手軽なフローなので、安心です。
無料カウンセリング(メンタリング体験がしたいならアリ)

厳密にはメンタリングとは異なります。ただ「オンラインビデオ通信で現役エンジニアといろいろ相談する」というのはメンタリングのスタイルと同じです。コーディングの質問などはできませんが、「そもそも稼げるの?ぶっちゃけどうなのITってブラック企業だらけなの?」などなど企業としては文字に残して答えづらい質問にもカッチリ答えてくれます。わりとシビアに答えてくれます。現実を知りたいという方にはおすすめです。
たとえばグサッと刺さるこんな質問を聞いてみたい方にはおすすめです。
- TechAcademyと併用して行うといい学習ってありますか?
- 就職に有利なスキルってどんなものですか?
- 最初は企業に勤めて、将来的には独立・フリーになりたいのだけど、どんなキャリアパスがおすすめですか?
- 今からWebスキルを身に付けて本当に稼げますか?なにかおすすめの稼ぎ方ありますか?
- Javaって求人多いけど、古くないですか?メンテナンスばっかりだとつまらないので、新規開発に携わりたいです。そういう案件も豊富ですか?
解約!退路を確保せよ
退路を断って背水の陣で臨む=本気、ではないと私は考えてます。ちゃんと退路も確認しておきたいタイプです。
解約に関する規約を一緒に見ておきましょう。
解約期日
会員が利用期間開始日の1営業日前までに当社の指定する方法にて解約する旨の通知を当社に対して行った場合は、会員は本サービスを解約できるものとします。なおこの場合、当社は会員に対し、すでに当社に対して入金された料金の返金を行います。また、返金の際の振込手数料は会員が負担するものとします。
TechAcademy利用規約第5条の4
1営業日前というのが曲者ですね。TechAcademyの受講開始日はたいてい月曜日に設定されています。土日が休日だとすると、1営業日前というのは金曜日になります。実質は3日前までに解約を申請する必要があると言えるでしょう。
受付時間
解約の受付時間は10時〜19時の間です。19時をすぎると対応してもらえないので、注意してください。
ログイン後は解約不可
次の引用内容にも留意してください。
ただし、会員が初回ログインを実施した日以降は、前項にかかわらず解約はできないものとし、前条の利用料金の返金は一切行わないものとします。
TechAcademy利用規約第5条の5
TechAcademyでは入金が確認されると、すぐに(先割キャンペーン利用者は受講開始日の7日前から)ログインしてカリキュラムなどをチェックできます。
これは一般的には嬉しいのですが、3日前であってもログイン後は解約に応じてもらえないということになります。
クーリングオフ
クーリングオフは適用されないようです。
本サービスはクーリング・オフ適用対象外です。
TechAcademy特定商取引に関する表示
利用規約の全文は公式サイトでご確認ください。
よくある質問

受講生同士のつながりが作りにくいって聞きましたけど、どうなんでしょう?
はい、受講生同士の横のつながりは生まれません。なので、Twitterで学習している人と繋がって交流するほうが広がります。
総評:TechAcademyってどうなの?
学習システムは洗練されており、自助努力が大きく求められるプログラミング学習の特徴をよく理解して作られています。
メンタリング・チャット・課題レビューといったフィードバック環境と、常時アップデートされたカリキュラムの提供、それに必要な開発環境の提供などはプログラミングスクールとしての品質を十分に満たしています。
販促キャンペーンについても複数展開されており、学習者のニーズに適うキャンペーンが見つかる可能性は高いでしょう。
また、コースを決めかねていたり、学習や就職に関する不安にも事前カウンセリングで対応してくれるといった、まだ受講していない人へのフォローも丁寧にシステム設計されている点も安心感を覚えます。
利用規約と特定商取引法に関する表示もウェブサイトで公開されており、明朗なスクール運営がなされていることが伺えます。
ただし解約については3日前である点やログイン後は解約不可になる点、クーリングオフが適用されない点などは要注意事項でしょう。
あとは、メンターさんが固定で指名が出来ない点はちょっと不安でした。選べなかったので無料体験時のメンターさんと受講中のメンターさんの二名しか知りませんが、お二方とも安心して質問できるメンターさんではありました。でももし相性合わなかったら嫌だなぁという不安はありました。メンター(講師)が選べるスクールが良ければ、CodeCampの方が良いかもしれません。あちらはチャットサポートがないので、一長一短ではあります。
総じてTechAcademyは優良スクールであると評価しました。
TechAcademyでは30,000名以上のエンジニアを輩出!学割や販促キャンペーンが豊富に用意されているので、一番最初のスクール選びならTechAcademyは無難な選択肢です。無料体験は7日間と長いので、疑問点などを解消するには無料カウンセリングに申し込むことをおすすめします。